mirror of
https://codeberg.org/emersion/gamja
synced 2025-04-22 01:23:56 +02:00
Compare commits
No commits in common. "master" and "v1.0.0-beta.9" have entirely different histories.
master
...
v1.0.0-bet
14
.build.yml
14
.build.yml
@ -3,25 +3,17 @@ packages:
|
||||
- npm
|
||||
- rsync
|
||||
sources:
|
||||
- https://codeberg.org/emersion/gamja.git
|
||||
- https://git.sr.ht/~emersion/gamja
|
||||
secrets:
|
||||
- 7a146c8e-aeb4-46e7-99bf-05af7486bbe9 # deploy SSH key
|
||||
artifacts:
|
||||
- gamja/gamja.tar.gz
|
||||
- 77c7956b-003e-44f7-bb5c-2944b2047654 # deploy SSH key
|
||||
tasks:
|
||||
- setup: |
|
||||
cd gamja
|
||||
npm install --include=dev
|
||||
- build: |
|
||||
cd gamja
|
||||
npm run build
|
||||
tar -czf gamja.tar.gz -C dist .
|
||||
- lint: |
|
||||
cd gamja
|
||||
npm run -- lint --max-warnings 0
|
||||
- deploy: |
|
||||
cd gamja/dist
|
||||
[ "$(git rev-parse HEAD)" = "$(git rev-parse origin/master)" ] || complete-build
|
||||
rsync --rsh="ssh -o StrictHostKeyChecking=no" -rP \
|
||||
--delete --exclude=config.json \
|
||||
. deploy-gamja@sheeta.emersion.fr:/srv/http/gamja
|
||||
. deploy@sheeta.emersion.fr:/srv/http/gamja
|
||||
|
||||
10
README.md
10
README.md
@ -2,7 +2,7 @@
|
||||
|
||||
A simple IRC web client.
|
||||
|
||||
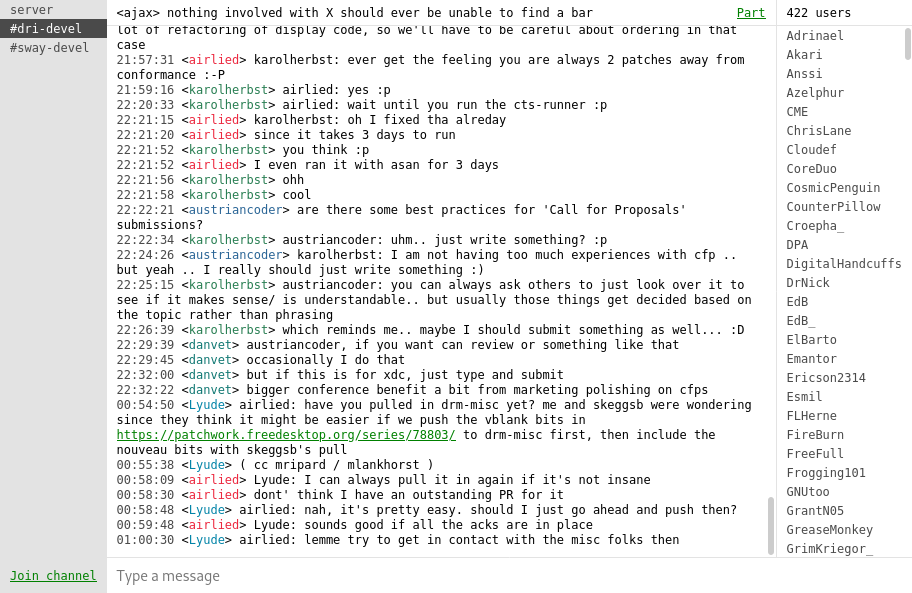
<img src="https://fs.emersion.fr/protected/img/gamja/main.png" alt="Screenshot" width="800">
|
||||

|
||||
|
||||
## Usage
|
||||
|
||||
@ -10,7 +10,7 @@ Requires an IRC WebSocket server.
|
||||
|
||||
First install dependencies:
|
||||
|
||||
npm install --omit=dev
|
||||
npm install --production
|
||||
|
||||
Then [configure an HTTP server] to serve the gamja files.
|
||||
|
||||
@ -37,7 +37,7 @@ gamja can be configured via a [configuration file] and via [URL parameters].
|
||||
|
||||
## Contributing
|
||||
|
||||
Send patches on [Codeberg], report bugs on the [issue tracker]. Discuss
|
||||
Send patches on the [mailing list], report bugs on the [issue tracker]. Discuss
|
||||
in [#soju on Libera Chat].
|
||||
|
||||
## License
|
||||
@ -46,8 +46,8 @@ AGPLv3, see LICENSE.
|
||||
|
||||
Copyright (C) 2020 The gamja Contributors
|
||||
|
||||
[gamja]: https://codeberg.org/emersion/gamja
|
||||
[Codeberg]: https://codeberg.org/emersion/gamja
|
||||
[gamja]: https://sr.ht/~emersion/gamja/
|
||||
[mailing list]: https://lists.sr.ht/~emersion/public-inbox
|
||||
[issue tracker]: https://todo.sr.ht/~emersion/gamja
|
||||
[Parcel]: https://parceljs.org
|
||||
[configure an HTTP server]: doc/setup.md
|
||||
|
||||
138
commands.js
138
commands.js
@ -53,7 +53,6 @@ function markServerBufferUnread(app) {
|
||||
}
|
||||
|
||||
const join = {
|
||||
name: "join",
|
||||
usage: "<name> [password]",
|
||||
description: "Join a channel",
|
||||
execute: (app, args) => {
|
||||
@ -70,7 +69,6 @@ const join = {
|
||||
};
|
||||
|
||||
const kick = {
|
||||
name: "kick",
|
||||
usage: "<nick> [comment]",
|
||||
description: "Remove a user from the channel",
|
||||
execute: (app, args) => {
|
||||
@ -85,11 +83,10 @@ const kick = {
|
||||
};
|
||||
|
||||
const ban = {
|
||||
name: "ban",
|
||||
usage: "[nick]",
|
||||
description: "Ban a user from the channel, or display the current ban list",
|
||||
execute: (app, args) => {
|
||||
if (args.length === 0) {
|
||||
if (args.length == 0) {
|
||||
let activeChannel = getActiveChannel(app);
|
||||
getActiveClient(app).send({
|
||||
command: "MODE",
|
||||
@ -114,22 +111,20 @@ function givemode(app, args, mode) {
|
||||
});
|
||||
}
|
||||
|
||||
const commands = [
|
||||
{
|
||||
name: "away",
|
||||
export default {
|
||||
"away": {
|
||||
usage: "[message]",
|
||||
description: "Set away message",
|
||||
execute: (app, args) => {
|
||||
const params = [];
|
||||
const params = []
|
||||
if (args.length) {
|
||||
params.push(args.join(" "));
|
||||
}
|
||||
getActiveClient(app).send({ command: "AWAY", params });
|
||||
getActiveClient(app).send({command: "AWAY", params});
|
||||
},
|
||||
},
|
||||
ban,
|
||||
{
|
||||
name: "buffer",
|
||||
"ban": ban,
|
||||
"buffer": {
|
||||
usage: "<name>",
|
||||
description: "Switch to a buffer",
|
||||
execute: (app, args) => {
|
||||
@ -143,45 +138,39 @@ const commands = [
|
||||
throw new Error("Unknown buffer");
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "close",
|
||||
"close": {
|
||||
description: "Close the current buffer",
|
||||
execute: (app, args) => {
|
||||
let activeBuffer = app.state.buffers.get(app.state.activeBuffer);
|
||||
if (!activeBuffer || activeBuffer.type === BufferType.SERVER) {
|
||||
if (!activeBuffer || activeBuffer.type == BufferType.SERVER) {
|
||||
throw new Error("Not in a user or channel buffer");
|
||||
}
|
||||
app.close(activeBuffer.id);
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "deop",
|
||||
"deop": {
|
||||
usage: "<nick>",
|
||||
description: "Remove operator status for a user on this channel",
|
||||
execute: (app, args) => givemode(app, args, "-o"),
|
||||
},
|
||||
{
|
||||
name: "devoice",
|
||||
"devoice": {
|
||||
usage: "<nick>",
|
||||
description: "Remove voiced status for a user on this channel",
|
||||
execute: (app, args) => givemode(app, args, "-v"),
|
||||
},
|
||||
{
|
||||
name: "disconnect",
|
||||
"disconnect": {
|
||||
description: "Disconnect from the server",
|
||||
execute: (app, args) => {
|
||||
app.disconnect();
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "help",
|
||||
"help": {
|
||||
description: "Show help menu",
|
||||
execute: (app, args) => {
|
||||
app.openHelp();
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "invite",
|
||||
"invite": {
|
||||
usage: "<nick>",
|
||||
description: "Invite a user to the channel",
|
||||
execute: (app, args) => {
|
||||
@ -190,17 +179,15 @@ const commands = [
|
||||
throw new Error("Missing nick");
|
||||
}
|
||||
let activeChannel = getActiveChannel(app);
|
||||
getActiveClient(app).send({
|
||||
command: "INVITE",
|
||||
params: [nick, activeChannel],
|
||||
});
|
||||
getActiveClient(app).send({ command: "INVITE", params: [
|
||||
nick, activeChannel,
|
||||
]});
|
||||
},
|
||||
},
|
||||
{ ...join, name: "j" },
|
||||
join,
|
||||
kick,
|
||||
{
|
||||
name: "kickban",
|
||||
"j": join,
|
||||
"join": join,
|
||||
"kick": kick,
|
||||
"kickban": {
|
||||
usage: "<target>",
|
||||
description: "Ban a user and removes them from the channel",
|
||||
execute: (app, args) => {
|
||||
@ -208,8 +195,7 @@ const commands = [
|
||||
ban.execute(app, args);
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "lusers",
|
||||
"lusers": {
|
||||
usage: "[<mask> [<target>]]",
|
||||
description: "Request user statistics about the network",
|
||||
execute: (app, args) => {
|
||||
@ -217,8 +203,7 @@ const commands = [
|
||||
markServerBufferUnread(app);
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "me",
|
||||
"me": {
|
||||
usage: "<action>",
|
||||
description: "Send an action message to the current buffer",
|
||||
execute: (app, args) => {
|
||||
@ -228,8 +213,7 @@ const commands = [
|
||||
app.privmsg(target, text);
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "mode",
|
||||
"mode": {
|
||||
usage: "[target] [modes] [mode args...]",
|
||||
description: "Query or change a channel or user mode",
|
||||
execute: (app, args) => {
|
||||
@ -241,8 +225,7 @@ const commands = [
|
||||
getActiveClient(app).send({ command: "MODE", params: args });
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "motd",
|
||||
"motd": {
|
||||
usage: "[server]",
|
||||
description: "Get the Message Of The Day",
|
||||
execute: (app, args) => {
|
||||
@ -250,8 +233,7 @@ const commands = [
|
||||
markServerBufferUnread(app);
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "msg",
|
||||
"msg": {
|
||||
usage: "<target> <message>",
|
||||
description: "Send a message to a nickname or a channel",
|
||||
execute: (app, args) => {
|
||||
@ -260,8 +242,7 @@ const commands = [
|
||||
getActiveClient(app).send({ command: "PRIVMSG", params: [target, text] });
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "nick",
|
||||
"nick": {
|
||||
usage: "<nick>",
|
||||
description: "Change current nickname",
|
||||
execute: (app, args) => {
|
||||
@ -269,8 +250,7 @@ const commands = [
|
||||
getActiveClient(app).send({ command: "NICK", params: [newNick] });
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "notice",
|
||||
"notice": {
|
||||
usage: "<target> <message>",
|
||||
description: "Send a notice to a nickname or a channel",
|
||||
execute: (app, args) => {
|
||||
@ -279,14 +259,12 @@ const commands = [
|
||||
getActiveClient(app).send({ command: "NOTICE", params: [target, text] });
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "op",
|
||||
"op": {
|
||||
usage: "<nick>",
|
||||
description: "Give a user operator status on this channel",
|
||||
execute: (app, args) => givemode(app, args, "+o"),
|
||||
},
|
||||
{
|
||||
name: "part",
|
||||
"part": {
|
||||
usage: "[reason]",
|
||||
description: "Leave a channel",
|
||||
execute: (app, args) => {
|
||||
@ -299,8 +277,7 @@ const commands = [
|
||||
getActiveClient(app).send({ command: "PART", params });
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "query",
|
||||
"query": {
|
||||
usage: "<nick> [message]",
|
||||
description: "Open a buffer to send messages to a nickname",
|
||||
execute: (app, args) => {
|
||||
@ -316,12 +293,11 @@ const commands = [
|
||||
}
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "quiet",
|
||||
"quiet": {
|
||||
usage: "[nick]",
|
||||
description: "Quiet a user in the channel, or display the current quiet list",
|
||||
execute: (app, args) => {
|
||||
if (args.length === 0) {
|
||||
if (args.length == 0) {
|
||||
getActiveClient(app).send({
|
||||
command: "MODE",
|
||||
params: [getActiveChannel(app), "+q"],
|
||||
@ -331,15 +307,13 @@ const commands = [
|
||||
}
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "quit",
|
||||
"quit": {
|
||||
description: "Quit",
|
||||
execute: (app, args) => {
|
||||
app.close({ name: SERVER_BUFFER });
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "quote",
|
||||
"quote": {
|
||||
usage: "<command>",
|
||||
description: "Send a raw IRC command to the server",
|
||||
execute: (app, args) => {
|
||||
@ -352,15 +326,13 @@ const commands = [
|
||||
getActiveClient(app).send(msg);
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "reconnect",
|
||||
"reconnect": {
|
||||
description: "Reconnect to the server",
|
||||
execute: (app, args) => {
|
||||
app.reconnect();
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "setname",
|
||||
"setname": {
|
||||
usage: "<realname>",
|
||||
description: "Change current realname",
|
||||
execute: (app, args) => {
|
||||
@ -373,8 +345,7 @@ const commands = [
|
||||
// TODO: save to local storage
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "stats",
|
||||
"stats": {
|
||||
usage: "<query> [server]",
|
||||
description: "Request server statistics",
|
||||
execute: (app, args) => {
|
||||
@ -390,8 +361,7 @@ const commands = [
|
||||
markServerBufferUnread(app);
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "topic",
|
||||
"topic": {
|
||||
usage: "<topic>",
|
||||
description: "Change the topic of the current channel",
|
||||
execute: (app, args) => {
|
||||
@ -403,30 +373,31 @@ const commands = [
|
||||
getActiveClient(app).send({ command: "TOPIC", params });
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "unban",
|
||||
"unban": {
|
||||
usage: "<nick>",
|
||||
description: "Remove a user from the ban list",
|
||||
execute: (app, args) => {
|
||||
return setUserHostMode(app, args, "-b");
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "unquiet",
|
||||
"unquiet": {
|
||||
usage: "<nick>",
|
||||
description: "Remove a user from the quiet list",
|
||||
execute: (app, args) => {
|
||||
return setUserHostMode(app, args, "-q");
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "voice",
|
||||
"unvoice": {
|
||||
usage: "<nick>",
|
||||
description: "Remove a user from the voiced list",
|
||||
execute: (app, args) => givemode(app, args, "-v"),
|
||||
},
|
||||
"voice": {
|
||||
usage: "<nick>",
|
||||
description: "Give a user voiced status on this channel",
|
||||
execute: (app, args) => givemode(app, args, "+v"),
|
||||
},
|
||||
{
|
||||
name: "who",
|
||||
"who": {
|
||||
usage: "<mask>",
|
||||
description: "Retrieve a list of users",
|
||||
execute: (app, args) => {
|
||||
@ -434,8 +405,7 @@ const commands = [
|
||||
markServerBufferUnread(app);
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "whois",
|
||||
"whois": {
|
||||
usage: "<nick>",
|
||||
description: "Retrieve information about a user",
|
||||
execute: (app, args) => {
|
||||
@ -447,8 +417,7 @@ const commands = [
|
||||
markServerBufferUnread(app);
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "whowas",
|
||||
"whowas": {
|
||||
usage: "<nick> [count]",
|
||||
description: "Retrieve information about an offline user",
|
||||
execute: (app, args) => {
|
||||
@ -459,8 +428,7 @@ const commands = [
|
||||
markServerBufferUnread(app);
|
||||
},
|
||||
},
|
||||
{
|
||||
name: "list",
|
||||
"list": {
|
||||
usage: "[filter]",
|
||||
description: "Retrieve a list of channels from a network",
|
||||
execute: (app, args) => {
|
||||
@ -468,6 +436,4 @@ const commands = [
|
||||
markServerBufferUnread(app);
|
||||
},
|
||||
},
|
||||
];
|
||||
|
||||
export default new Map(commands.map((cmd) => [cmd.name, cmd]));
|
||||
};
|
||||
|
||||
@ -55,7 +55,7 @@ function isProduction() {
|
||||
// NODE_ENV is set by the Parcel build system
|
||||
try {
|
||||
return process.env.NODE_ENV === "production";
|
||||
} catch (_err) {
|
||||
} catch (err) {
|
||||
return false;
|
||||
}
|
||||
}
|
||||
@ -94,7 +94,7 @@ function splitHostPort(str) {
|
||||
function fillConnectParams(params) {
|
||||
let host = window.location.host || "localhost:8080";
|
||||
let proto = "wss:";
|
||||
if (window.location.protocol !== "https:") {
|
||||
if (window.location.protocol != "https:") {
|
||||
proto = "ws:";
|
||||
}
|
||||
let path = window.location.pathname || "/";
|
||||
@ -323,8 +323,6 @@ export default class App extends Component {
|
||||
}
|
||||
if (queryParams.debug === "1") {
|
||||
this.debug = true;
|
||||
} else if (queryParams.debug === "0") {
|
||||
this.debug = false;
|
||||
}
|
||||
|
||||
if (window.location.hash) {
|
||||
@ -385,7 +383,7 @@ export default class App extends Component {
|
||||
}
|
||||
}
|
||||
|
||||
this.setState({ loading: false, connectParams });
|
||||
this.setState({ loading: false, connectParams: connectParams });
|
||||
|
||||
if (connectParams.autoconnect) {
|
||||
this.setState({ connectForm: false });
|
||||
@ -439,9 +437,6 @@ export default class App extends Component {
|
||||
clientSecret: this.config.oauth2.client_secret,
|
||||
});
|
||||
username = data.username;
|
||||
if (!username) {
|
||||
console.warn("Username missing from OAuth 2.0 token introspection response");
|
||||
}
|
||||
} catch (err) {
|
||||
console.warn("Failed to introspect OAuth 2.0 token:", err);
|
||||
}
|
||||
@ -498,9 +493,7 @@ export default class App extends Component {
|
||||
|
||||
let stored = this.bufferStore.get({ name, server: client.params });
|
||||
if (client.caps.enabled.has("draft/chathistory") && stored) {
|
||||
this.setBufferState({ server: serverID, name }, { unread: stored.unread }, () => {
|
||||
this.updateDocumentTitle();
|
||||
});
|
||||
this.setBufferState({ server: serverID, name }, { unread: stored.unread });
|
||||
}
|
||||
|
||||
this.bufferStore.put({
|
||||
@ -517,7 +510,7 @@ export default class App extends Component {
|
||||
this.setState((state) => {
|
||||
let updated;
|
||||
[id, updated] = State.createBuffer(state, name, serverID, client);
|
||||
isNew = Boolean(updated);
|
||||
isNew = !!updated;
|
||||
return updated;
|
||||
});
|
||||
if (isNew) {
|
||||
@ -548,9 +541,13 @@ export default class App extends Component {
|
||||
let client = this.clients.get(buf.server);
|
||||
let stored = this.bufferStore.get({ name: buf.name, server: client.params });
|
||||
let prevReadReceipt = getReceipt(stored, ReceiptType.READ);
|
||||
let update = State.updateBuffer(state, buf.id, { prevReadReceipt });
|
||||
// TODO: only mark as read if user scrolled at the bottom
|
||||
let update = State.updateBuffer(state, buf.id, {
|
||||
unread: Unread.NONE,
|
||||
prevReadReceipt,
|
||||
});
|
||||
|
||||
return { activeBuffer: buf.id, ...update };
|
||||
return { ...update, activeBuffer: buf.id };
|
||||
}, () => {
|
||||
if (!buf) {
|
||||
return;
|
||||
@ -560,35 +557,6 @@ export default class App extends Component {
|
||||
this.buffer.current.focus();
|
||||
}
|
||||
|
||||
let server = this.state.servers.get(buf.server);
|
||||
if (buf.type === BufferType.NICK && !server.users.has(buf.name)) {
|
||||
this.whoUserBuffer(buf.name, buf.server);
|
||||
}
|
||||
|
||||
if (buf.type === BufferType.CHANNEL && !buf.hasInitialWho) {
|
||||
this.whoChannelBuffer(buf.name, buf.server);
|
||||
}
|
||||
|
||||
this.updateDocumentTitle();
|
||||
});
|
||||
|
||||
// TODO: only mark as read if user scrolled at the bottom
|
||||
this.markBufferAsRead(id);
|
||||
}
|
||||
|
||||
markBufferAsRead(id) {
|
||||
let buf;
|
||||
this.setState((state) => {
|
||||
buf = State.getBuffer(state, id);
|
||||
if (!buf) {
|
||||
return;
|
||||
}
|
||||
return State.updateBuffer(state, buf.id, { unread: Unread.NONE });
|
||||
}, () => {
|
||||
if (!buf) {
|
||||
return;
|
||||
}
|
||||
|
||||
let client = this.clients.get(buf.server);
|
||||
|
||||
for (let notif of this.messageNotifications) {
|
||||
@ -610,44 +578,21 @@ export default class App extends Component {
|
||||
}
|
||||
}
|
||||
|
||||
this.updateDocumentTitle();
|
||||
});
|
||||
}
|
||||
|
||||
updateDocumentTitle() {
|
||||
let buf = State.getBuffer(this.state, this.state.activeBuffer);
|
||||
let server;
|
||||
if (buf) {
|
||||
server = this.state.servers.get(buf.server);
|
||||
}
|
||||
let bouncerNetwork;
|
||||
if (server.bouncerNetID) {
|
||||
bouncerNetwork = this.state.bouncerNetworks.get(server.bouncerNetID);
|
||||
}
|
||||
|
||||
let numUnread = 0;
|
||||
for (let buffer of this.state.buffers.values()) {
|
||||
if (Unread.compare(buffer.unread, Unread.HIGHLIGHT) >= 0) {
|
||||
numUnread++;
|
||||
let server = this.state.servers.get(buf.server);
|
||||
if (buf.type === BufferType.NICK && !server.users.has(buf.name)) {
|
||||
this.whoUserBuffer(buf.name, buf.server);
|
||||
}
|
||||
}
|
||||
|
||||
let parts = [];
|
||||
if (buf && buf.type !== BufferType.SERVER) {
|
||||
parts.push(buf.name);
|
||||
}
|
||||
if (bouncerNetwork) {
|
||||
parts.push(getServerName(server, bouncerNetwork));
|
||||
}
|
||||
parts.push(this.baseTitle);
|
||||
if (buf.type === BufferType.CHANNEL && !buf.hasInitialWho) {
|
||||
this.whoChannelBuffer(buf.name, buf.server);
|
||||
}
|
||||
|
||||
let title = "";
|
||||
if (numUnread > 0) {
|
||||
title = `(${numUnread}) `;
|
||||
}
|
||||
title += parts.join(" · ");
|
||||
|
||||
document.title = title;
|
||||
if (buf.type !== BufferType.SERVER) {
|
||||
document.title = buf.name + ' · ' + this.baseTitle;
|
||||
} else {
|
||||
document.title = this.baseTitle;
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
prepareChatMessage(serverID, msg) {
|
||||
@ -689,7 +634,7 @@ export default class App extends Component {
|
||||
}
|
||||
|
||||
let msgUnread = Unread.NONE;
|
||||
if ((msg.command === "PRIVMSG" || msg.command === "NOTICE") && !isRead) {
|
||||
if ((msg.command == "PRIVMSG" || msg.command == "NOTICE") && !isRead) {
|
||||
let target = msg.params[0];
|
||||
let text = msg.params[1];
|
||||
|
||||
@ -704,7 +649,7 @@ export default class App extends Component {
|
||||
msgUnread = Unread.MESSAGE;
|
||||
}
|
||||
|
||||
if (msgUnread === Unread.HIGHLIGHT && !isDelivered && !irc.parseCTCP(msg)) {
|
||||
if (msgUnread == Unread.HIGHLIGHT && !isDelivered && !irc.parseCTCP(msg)) {
|
||||
let title = "New " + kind + " from " + msg.prefix.name;
|
||||
if (client.isChannel(bufName)) {
|
||||
title += " in " + bufName;
|
||||
@ -762,7 +707,7 @@ export default class App extends Component {
|
||||
|
||||
// Open a new buffer if the message doesn't come from me or is a
|
||||
// self-message
|
||||
if ((!client.isMyNick(msg.prefix.name) || client.isMyNick(bufName)) && (msg.command !== "PART" && msg.command !== "QUIT" && msg.command !== irc.RPL_MONONLINE && msg.command !== irc.RPL_MONOFFLINE)) {
|
||||
if ((!client.isMyNick(msg.prefix.name) || client.isMyNick(bufName)) && (msg.command != "PART" && msg.comand != "QUIT" && msg.command != irc.RPL_MONONLINE && msg.command != irc.RPL_MONOFFLINE)) {
|
||||
this.createBuffer(serverID, bufName);
|
||||
}
|
||||
|
||||
@ -774,7 +719,7 @@ export default class App extends Component {
|
||||
let prevReadReceipt = buf.prevReadReceipt;
|
||||
let receipts = { [ReceiptType.DELIVERED]: receiptFromMessage(msg) };
|
||||
|
||||
if (this.state.activeBuffer !== buf.id || !document.hasFocus()) {
|
||||
if (this.state.activeBuffer !== buf.id) {
|
||||
unread = Unread.union(unread, msgUnread);
|
||||
} else {
|
||||
receipts[ReceiptType.READ] = receiptFromMessage(msg);
|
||||
@ -795,10 +740,6 @@ export default class App extends Component {
|
||||
this.sendReadReceipt(client, stored);
|
||||
}
|
||||
return { unread, prevReadReceipt };
|
||||
}, () => {
|
||||
if (msgUnread === Unread.HIGHLIGHT) {
|
||||
this.updateDocumentTitle();
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
@ -908,12 +849,6 @@ export default class App extends Component {
|
||||
let client = this.clients.get(serverID);
|
||||
let chatHistoryBatch = irc.findBatchByType(msg, "chathistory");
|
||||
|
||||
// Reply triggered by some command sent by us, not worth displaying to
|
||||
// the user
|
||||
if (msg.internal) {
|
||||
return [];
|
||||
}
|
||||
|
||||
let target, channel, affectedBuffers;
|
||||
switch (msg.command) {
|
||||
case "MODE":
|
||||
@ -929,7 +864,7 @@ export default class App extends Component {
|
||||
if (client.cm(msg.prefix.name) === client.cm(client.serverPrefix.name)) {
|
||||
target = SERVER_BUFFER;
|
||||
} else {
|
||||
let context = msg.tags["+draft/channel-context"];
|
||||
let context = msg.tags['+draft/channel-context'];
|
||||
if (context && client.isChannel(context) && State.getBuffer(this.state, { server: serverID, name: context })) {
|
||||
target = context;
|
||||
} else {
|
||||
@ -938,14 +873,6 @@ export default class App extends Component {
|
||||
}
|
||||
}
|
||||
|
||||
let allowedPrefixes = client.isupport.statusMsg();
|
||||
if (allowedPrefixes) {
|
||||
let parts = irc.parseTargetPrefix(target, allowedPrefixes);
|
||||
if (client.isChannel(parts.name)) {
|
||||
target = parts.name;
|
||||
}
|
||||
}
|
||||
|
||||
// Don't open a new buffer if this is just a NOTICE or a garbage
|
||||
// CTCP message
|
||||
let openNewBuffer = true;
|
||||
@ -961,6 +888,13 @@ export default class App extends Component {
|
||||
target = SERVER_BUFFER;
|
||||
}
|
||||
|
||||
let allowedPrefixes = client.isupport.statusMsg();
|
||||
if (allowedPrefixes) {
|
||||
let parts = irc.parseTargetPrefix(target, allowedPrefixes);
|
||||
if (client.isChannel(parts.name)) {
|
||||
target = parts.name;
|
||||
}
|
||||
}
|
||||
return [target];
|
||||
case "JOIN":
|
||||
channel = msg.params[0];
|
||||
@ -980,7 +914,7 @@ export default class App extends Component {
|
||||
affectedBuffers.push(chatHistoryBatch.params[0]);
|
||||
} else {
|
||||
this.state.buffers.forEach((buf) => {
|
||||
if (buf.server !== serverID) {
|
||||
if (buf.server != serverID) {
|
||||
return;
|
||||
}
|
||||
if (!buf.members.has(msg.prefix.name)) {
|
||||
@ -998,7 +932,7 @@ export default class App extends Component {
|
||||
affectedBuffers.push(chatHistoryBatch.params[0]);
|
||||
} else {
|
||||
this.state.buffers.forEach((buf) => {
|
||||
if (buf.server !== serverID) {
|
||||
if (buf.server != serverID) {
|
||||
return;
|
||||
}
|
||||
if (!buf.members.has(msg.prefix.name)) {
|
||||
@ -1075,7 +1009,6 @@ export default class App extends Component {
|
||||
case "ACK":
|
||||
case "BOUNCER":
|
||||
case "MARKREAD":
|
||||
case "REDACT":
|
||||
// Ignore these
|
||||
return [];
|
||||
default:
|
||||
@ -1145,14 +1078,13 @@ export default class App extends Component {
|
||||
this.openURL(this.autoOpenURL);
|
||||
this.autoOpenURL = null;
|
||||
}
|
||||
break;
|
||||
case "JOIN":
|
||||
channel = msg.params[0];
|
||||
|
||||
if (client.isMyNick(msg.prefix.name)) {
|
||||
this.syncBufferUnread(serverID, channel);
|
||||
}
|
||||
if (channel === this.switchToChannel) {
|
||||
if (channel == this.switchToChannel) {
|
||||
this.switchBuffer({ server: serverID, name: channel });
|
||||
this.switchToChannel = null;
|
||||
}
|
||||
@ -1278,11 +1210,10 @@ export default class App extends Component {
|
||||
closed,
|
||||
receipts: { [ReceiptType.READ]: readReceipt },
|
||||
});
|
||||
this.updateDocumentTitle();
|
||||
});
|
||||
break;
|
||||
default:
|
||||
if (irc.isError(msg.command) && msg.command !== irc.ERR_NOMOTD) {
|
||||
if (irc.isError(msg.command) && msg.command != irc.ERR_NOMOTD) {
|
||||
let description = msg.params[msg.params.length - 1];
|
||||
this.showError(description);
|
||||
}
|
||||
@ -1530,7 +1461,7 @@ export default class App extends Component {
|
||||
servers.delete(buf.server);
|
||||
|
||||
let connectForm = state.connectForm;
|
||||
if (servers.size === 0) {
|
||||
if (servers.size == 0) {
|
||||
connectForm = true;
|
||||
}
|
||||
|
||||
@ -1586,7 +1517,7 @@ export default class App extends Component {
|
||||
let name = parts[0].toLowerCase().slice(1);
|
||||
let args = parts.slice(1);
|
||||
|
||||
let cmd = commands.get(name);
|
||||
let cmd = commands[name];
|
||||
if (!cmd) {
|
||||
this.showError(`Unknown command "${name}" (run "/help" to get a command list)`);
|
||||
return;
|
||||
@ -1601,7 +1532,7 @@ export default class App extends Component {
|
||||
}
|
||||
|
||||
privmsg(target, text) {
|
||||
if (target === SERVER_BUFFER) {
|
||||
if (target == SERVER_BUFFER) {
|
||||
this.showError("Cannot send message in server buffer");
|
||||
return;
|
||||
}
|
||||
@ -1718,8 +1649,8 @@ export default class App extends Component {
|
||||
}
|
||||
|
||||
if (prefix.startsWith("/")) {
|
||||
let repl = fromList([...commands.keys()], prefix.slice(1));
|
||||
return repl.map((cmd) => "/" + cmd);
|
||||
let repl = fromList(Object.keys(commands), prefix.slice(1));
|
||||
return repl.map(cmd => "/" + cmd);
|
||||
}
|
||||
|
||||
// TODO: consider using the CHANTYPES ISUPPORT token here
|
||||
@ -1746,7 +1677,7 @@ export default class App extends Component {
|
||||
|
||||
async handleBufferScrollTop() {
|
||||
let buf = this.state.buffers.get(this.state.activeBuffer);
|
||||
if (!buf || buf.type === BufferType.SERVER) {
|
||||
if (!buf || buf.type == BufferType.SERVER) {
|
||||
return;
|
||||
}
|
||||
|
||||
@ -1925,7 +1856,7 @@ export default class App extends Component {
|
||||
this.dismissDialog();
|
||||
|
||||
if (this.state.dialogData && this.state.dialogData.id) {
|
||||
if (Object.keys(attrs).length === 0) {
|
||||
if (Object.keys(attrs).length == 0) {
|
||||
return;
|
||||
}
|
||||
|
||||
@ -1963,7 +1894,7 @@ export default class App extends Component {
|
||||
|
||||
handleOpenSettingsClick() {
|
||||
let showProtocolHandler = false;
|
||||
for (let [_id, client] of this.clients) {
|
||||
for (let [id, client] of this.clients) {
|
||||
if (client.caps.enabled.has("soju.im/bouncer-networks")) {
|
||||
showProtocolHandler = true;
|
||||
break;
|
||||
@ -1991,11 +1922,6 @@ export default class App extends Component {
|
||||
}
|
||||
|
||||
handleWindowFocus() {
|
||||
if (this.state.activeBuffer) {
|
||||
// TODO: only do this if scrolled at the bottom
|
||||
this.markBufferAsRead(this.state.activeBuffer);
|
||||
}
|
||||
|
||||
// When the user focuses gamja, send a PING to make sure we detect any
|
||||
// network errors ASAP
|
||||
|
||||
@ -2006,9 +1932,7 @@ export default class App extends Component {
|
||||
this.lastFocusPingDate = now;
|
||||
|
||||
for (let client of this.clients.values()) {
|
||||
if (client.status === Client.Status.REGISTERED) {
|
||||
client.send({ command: "PING", params: ["gamja"] });
|
||||
}
|
||||
client.send({ command: "PING", params: ["gamja"] });
|
||||
}
|
||||
}
|
||||
|
||||
@ -2043,11 +1967,6 @@ export default class App extends Component {
|
||||
}
|
||||
}
|
||||
|
||||
let activeClient = null;
|
||||
if (activeBuffer) {
|
||||
activeClient = this.clients.get(activeBuffer.server);
|
||||
}
|
||||
|
||||
if (this.state.connectForm) {
|
||||
let status = activeServer ? activeServer.status : ServerStatus.DISCONNECTED;
|
||||
let connecting = status === ServerStatus.CONNECTING || status === ServerStatus.REGISTERING;
|
||||
@ -2067,7 +1986,7 @@ export default class App extends Component {
|
||||
let bufferHeader = null;
|
||||
if (activeBuffer) {
|
||||
let activeUser = null;
|
||||
if (activeBuffer.type === BufferType.NICK) {
|
||||
if (activeBuffer.type == BufferType.NICK) {
|
||||
activeUser = activeServer.users.get(activeBuffer.name);
|
||||
}
|
||||
|
||||
@ -2091,7 +2010,7 @@ export default class App extends Component {
|
||||
}
|
||||
|
||||
let memberList = null;
|
||||
if (activeBuffer && activeBuffer.type === BufferType.CHANNEL) {
|
||||
if (activeBuffer && activeBuffer.type == BufferType.CHANNEL) {
|
||||
memberList = html`
|
||||
<section
|
||||
id="member-list"
|
||||
@ -2276,6 +2195,7 @@ export default class App extends Component {
|
||||
<${Buffer}
|
||||
buffer=${activeBuffer}
|
||||
server=${activeServer}
|
||||
bouncerNetwork=${activeBouncerNetwork}
|
||||
settings=${this.state.settings}
|
||||
onChannelClick=${this.handleChannelClick}
|
||||
onNickClick=${this.handleNickClick}
|
||||
@ -2288,7 +2208,6 @@ export default class App extends Component {
|
||||
${memberList}
|
||||
<${Composer}
|
||||
ref=${this.composer}
|
||||
client=${activeClient}
|
||||
readOnly=${composerReadOnly}
|
||||
onSubmit=${this.handleComposerSubmit}
|
||||
autocomplete=${this.autocomplete}
|
||||
|
||||
@ -19,7 +19,7 @@ export default class NetworkForm extends Component {
|
||||
|
||||
handleInput(event) {
|
||||
let target = event.target;
|
||||
let value = target.type === "checkbox" ? target.checked : target.value;
|
||||
let value = target.type == "checkbox" ? target.checked : target.value;
|
||||
this.setState({ [target.name]: value });
|
||||
}
|
||||
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
import { html } from "../lib/index.js";
|
||||
import { html, Component } from "../lib/index.js";
|
||||
import linkify from "../lib/linkify.js";
|
||||
import { strip as stripANSI } from "../lib/ansi.js";
|
||||
import { BufferType, ServerStatus, getServerName } from "../state.js";
|
||||
@ -214,7 +214,7 @@ export default function BufferHeader(props) {
|
||||
}
|
||||
|
||||
let name = props.buffer.name;
|
||||
if (props.buffer.type === BufferType.SERVER) {
|
||||
if (props.buffer.type == BufferType.SERVER) {
|
||||
name = getServerName(props.server, props.bouncerNetwork);
|
||||
}
|
||||
|
||||
|
||||
@ -1,6 +1,5 @@
|
||||
import * as irc from "../lib/irc.js";
|
||||
import { strip as stripANSI } from "../lib/ansi.js";
|
||||
import { html } from "../lib/index.js";
|
||||
import { html, Component } from "../lib/index.js";
|
||||
import { BufferType, Unread, ServerStatus, getBufferURL, getServerName } from "../state.js";
|
||||
|
||||
function BufferItem(props) {
|
||||
@ -16,20 +15,18 @@ function BufferItem(props) {
|
||||
}
|
||||
|
||||
let name = props.buffer.name;
|
||||
if (props.buffer.type === BufferType.SERVER) {
|
||||
if (props.buffer.type == BufferType.SERVER) {
|
||||
name = getServerName(props.server, props.bouncerNetwork);
|
||||
}
|
||||
|
||||
let title;
|
||||
let classes = ["type-" + props.buffer.type];
|
||||
if (props.active) {
|
||||
classes.push("active");
|
||||
}
|
||||
if (props.buffer.unread !== Unread.NONE) {
|
||||
if (props.buffer.unread != Unread.NONE) {
|
||||
classes.push("unread-" + props.buffer.unread);
|
||||
}
|
||||
switch (props.buffer.type) {
|
||||
case BufferType.SERVER:
|
||||
if (props.buffer.type === BufferType.SERVER) {
|
||||
let isError = props.server.status === ServerStatus.DISCONNECTED;
|
||||
if (props.bouncerNetwork && props.bouncerNetwork.error) {
|
||||
isError = true;
|
||||
@ -37,20 +34,12 @@ function BufferItem(props) {
|
||||
if (isError) {
|
||||
classes.push("error");
|
||||
}
|
||||
break;
|
||||
case BufferType.NICK:
|
||||
let user = props.server.users.get(name);
|
||||
if (user && irc.isMeaningfulRealname(user.realname, name)) {
|
||||
title = stripANSI(user.realname);
|
||||
}
|
||||
break;
|
||||
}
|
||||
|
||||
return html`
|
||||
<li class="${classes.join(" ")}">
|
||||
<a
|
||||
href=${getBufferURL(props.buffer)}
|
||||
title=${title}
|
||||
onClick=${handleClick}
|
||||
onMouseDown=${handleMouseDown}
|
||||
>${name}</a>
|
||||
@ -58,6 +47,7 @@ function BufferItem(props) {
|
||||
`;
|
||||
}
|
||||
|
||||
|
||||
export default function BufferList(props) {
|
||||
let items = Array.from(props.buffers.values()).map((buf) => {
|
||||
let server = props.servers.get(buf.server);
|
||||
@ -75,7 +65,7 @@ export default function BufferList(props) {
|
||||
bouncerNetwork=${bouncerNetwork}
|
||||
onClick=${() => props.onBufferClick(buf)}
|
||||
onClose=${() => props.onBufferClose(buf)}
|
||||
active=${props.activeBuffer === buf.id}
|
||||
active=${props.activeBuffer == buf.id}
|
||||
/>
|
||||
`;
|
||||
});
|
||||
|
||||
@ -21,19 +21,9 @@ function Nick(props) {
|
||||
props.onClick();
|
||||
}
|
||||
|
||||
let title;
|
||||
if (props.user && irc.isMeaningfulRealname(props.user.realname, props.nick)) {
|
||||
title = stripANSI(props.user.realname);
|
||||
}
|
||||
|
||||
let colorIndex = djb2(props.nick) % 16 + 1;
|
||||
return html`
|
||||
<a
|
||||
href=${irc.formatURL({ entity: props.nick })}
|
||||
title=${title}
|
||||
class="nick nick-${colorIndex}"
|
||||
onClick=${handleClick}
|
||||
>${props.nick}</a>
|
||||
<a href=${irc.formatURL({ entity: props.nick })} class="nick nick-${colorIndex}" onClick=${handleClick}>${props.nick}</a>
|
||||
`;
|
||||
}
|
||||
|
||||
@ -43,7 +33,7 @@ function _Timestamp({ date, url, showSeconds }) {
|
||||
if (showSeconds) {
|
||||
timestamp += ":--";
|
||||
}
|
||||
return html`<span class="timestamp">${timestamp}</span>`;
|
||||
return html`<spam class="timestamp">${timestamp}</span>`;
|
||||
}
|
||||
|
||||
let hh = date.getHours().toString().padStart(2, "0");
|
||||
@ -94,7 +84,7 @@ function canFoldMessage(msg) {
|
||||
|
||||
class LogLine extends Component {
|
||||
shouldComponentUpdate(nextProps) {
|
||||
return this.props.message !== nextProps.message || this.props.redacted !== nextProps.redacted;
|
||||
return this.props.message !== nextProps.message;
|
||||
}
|
||||
|
||||
render() {
|
||||
@ -108,11 +98,7 @@ class LogLine extends Component {
|
||||
|
||||
function createNick(nick) {
|
||||
return html`
|
||||
<${Nick}
|
||||
nick=${nick}
|
||||
user=${server.users.get(nick)}
|
||||
onClick=${() => onNickClick(nick)}
|
||||
/>
|
||||
<${Nick} nick=${nick} onClick=${() => onNickClick(nick)}/>
|
||||
`;
|
||||
}
|
||||
function createChannel(channel) {
|
||||
@ -134,7 +120,7 @@ class LogLine extends Component {
|
||||
|
||||
let ctcp = irc.parseCTCP(msg);
|
||||
if (ctcp) {
|
||||
if (ctcp.command === "ACTION") {
|
||||
if (ctcp.command == "ACTION") {
|
||||
lineClass = "me-tell";
|
||||
content = html`* ${createNick(msg.prefix.name)} ${linkify(stripANSI(ctcp.param), onChannelClick)}`;
|
||||
} else {
|
||||
@ -143,20 +129,15 @@ class LogLine extends Component {
|
||||
`;
|
||||
}
|
||||
} else {
|
||||
lineClass = "talk";
|
||||
let prefix = "<", suffix = ">";
|
||||
if (msg.command === "NOTICE") {
|
||||
lineClass += " notice";
|
||||
if (msg.command == "NOTICE") {
|
||||
prefix = suffix = "-";
|
||||
}
|
||||
if (this.props.redacted) {
|
||||
content = html`<i>This message has been deleted.</i>`;
|
||||
} else {
|
||||
content = html`${linkify(stripANSI(text), onChannelClick)}`;
|
||||
lineClass += " talk";
|
||||
}
|
||||
content = html`<span class="nick-caret">${prefix}</span>${createNick(msg.prefix.name)}<span class="nick-caret">${suffix}</span> ${content}`;
|
||||
content = html`${prefix}${createNick(msg.prefix.name)}${suffix} ${linkify(stripANSI(text), onChannelClick)}`;
|
||||
}
|
||||
|
||||
let status = null;
|
||||
let allowedPrefixes = server.statusMsg;
|
||||
if (target !== buf.name && allowedPrefixes) {
|
||||
let parts = irc.parseTargetPrefix(target, allowedPrefixes);
|
||||
@ -201,94 +182,19 @@ class LogLine extends Component {
|
||||
break;
|
||||
case "MODE":
|
||||
target = msg.params[0];
|
||||
let modeStr = msg.params[1];
|
||||
|
||||
let user = html`${createNick(msg.prefix.name)}`;
|
||||
|
||||
// TODO: use irc.forEachChannelModeUpdate()
|
||||
if (buf.type === BufferType.CHANNEL && modeStr.length === 2 && server.cm(buf.name) === server.cm(target)) {
|
||||
let plusMinus = modeStr[0];
|
||||
let mode = modeStr[1];
|
||||
let arg = msg.params[2];
|
||||
|
||||
let verb;
|
||||
switch (mode) {
|
||||
case "b":
|
||||
verb = plusMinus === "+" ? "added" : "removed";
|
||||
content = html`${user} has ${verb} a ban on ${arg}`;
|
||||
break;
|
||||
case "e":
|
||||
verb = plusMinus === "+" ? "added" : "removed";
|
||||
content = html`${user} has ${verb} a ban exemption on ${arg}`;
|
||||
break;
|
||||
case "l":
|
||||
if (plusMinus === "+") {
|
||||
content = html`${user} has set the channel user limit to ${arg}`;
|
||||
} else {
|
||||
content = html`${user} has unset the channel user limit`;
|
||||
}
|
||||
break;
|
||||
case "i":
|
||||
verb = plusMinus === "+" ? "marked": "unmarked";
|
||||
content = html`${user} has ${verb} as invite-only`;
|
||||
break;
|
||||
case "m":
|
||||
verb = plusMinus === "+" ? "marked": "unmarked";
|
||||
content = html`${user} has ${verb} as moderated`;
|
||||
break;
|
||||
case "s":
|
||||
verb = plusMinus === "+" ? "marked": "unmarked";
|
||||
content = html`${user} has ${verb} as secret`;
|
||||
break;
|
||||
case "t":
|
||||
verb = plusMinus === "+" ? "locked": "unlocked";
|
||||
content = html`${user} has ${verb} the channel topic`;
|
||||
break;
|
||||
case "n":
|
||||
verb = plusMinus === "+" ? "allowed": "denied";
|
||||
content = html`${user} has ${verb} external messages to this channel`;
|
||||
break;
|
||||
}
|
||||
if (content) {
|
||||
break;
|
||||
}
|
||||
|
||||
// Channel membership modes
|
||||
let membership;
|
||||
for (let prefix in irc.STD_MEMBERSHIP_MODES) {
|
||||
if (irc.STD_MEMBERSHIP_MODES[prefix] === mode) {
|
||||
membership = irc.STD_MEMBERSHIP_NAMES[prefix];
|
||||
break;
|
||||
}
|
||||
}
|
||||
if (membership && arg) {
|
||||
let verb = plusMinus === "+" ? "granted" : "revoked";
|
||||
let preposition = plusMinus === "+" ? "to" : "from";
|
||||
content = html`
|
||||
${user} has ${verb} ${membership} privileges ${preposition} ${createNick(arg)}
|
||||
`;
|
||||
break;
|
||||
}
|
||||
}
|
||||
|
||||
content = html`
|
||||
${user} sets mode ${msg.params.slice(1).join(" ")}
|
||||
* ${createNick(msg.prefix.name)} sets mode ${msg.params.slice(1).join(" ")}
|
||||
`;
|
||||
if (server.cm(buf.name) !== server.cm(target)) {
|
||||
// TODO: case-mapping
|
||||
if (buf.name !== target) {
|
||||
content = html`${content} on ${target}`;
|
||||
}
|
||||
break;
|
||||
case "TOPIC":
|
||||
let topic = msg.params[1];
|
||||
if (topic) {
|
||||
content = html`
|
||||
${createNick(msg.prefix.name)} changed the topic to: ${linkify(stripANSI(topic), onChannelClick)}
|
||||
`;
|
||||
} else {
|
||||
content = html`
|
||||
${createNick(msg.prefix.name)} cleared the topic
|
||||
`;
|
||||
}
|
||||
content = html`
|
||||
${createNick(msg.prefix.name)} changed the topic to: ${linkify(stripANSI(topic), onChannelClick)}
|
||||
`;
|
||||
break;
|
||||
case "INVITE":
|
||||
invitee = msg.params[0];
|
||||
@ -369,7 +275,7 @@ class LogLine extends Component {
|
||||
content = html`${createNick(buf.name)} is offline`;
|
||||
break;
|
||||
default:
|
||||
if (irc.isError(msg.command) && msg.command !== irc.ERR_NOMOTD) {
|
||||
if (irc.isError(msg.command) && msg.command != irc.ERR_NOMOTD) {
|
||||
lineClass = "error";
|
||||
}
|
||||
content = html`${msg.command} ${linkify(msg.params.join(" "))}`;
|
||||
@ -419,16 +325,11 @@ class FoldGroup extends Component {
|
||||
render() {
|
||||
let msgs = this.props.messages;
|
||||
let buf = this.props.buffer;
|
||||
let server = this.props.server;
|
||||
|
||||
let onNickClick = this.props.onNickClick;
|
||||
function createNick(nick) {
|
||||
return html`
|
||||
<${Nick}
|
||||
nick=${nick}
|
||||
user=${server.users.get(nick)}
|
||||
onClick=${() => onNickClick(nick)}
|
||||
/>
|
||||
<${Nick} nick=${nick} onClick=${() => onNickClick(nick)}/>
|
||||
`;
|
||||
}
|
||||
|
||||
@ -684,17 +585,18 @@ export default class Buffer extends Component {
|
||||
}
|
||||
|
||||
let server = this.props.server;
|
||||
let bouncerNetwork = this.props.bouncerNetwork;
|
||||
let settings = this.props.settings;
|
||||
let serverName = server.name;
|
||||
|
||||
let children = [];
|
||||
if (buf.type === BufferType.SERVER) {
|
||||
if (buf.type == BufferType.SERVER) {
|
||||
children.push(html`<${NotificationNagger}/>`);
|
||||
}
|
||||
if (buf.type === BufferType.SERVER && server.isBouncer && !server.bouncerNetID) {
|
||||
if (buf.type == BufferType.SERVER && server.isBouncer && !server.bouncerNetID) {
|
||||
children.push(html`<${ProtocolHandlerNagger} bouncerName=${serverName}/>`);
|
||||
}
|
||||
if (buf.type === BufferType.SERVER && server.status === ServerStatus.REGISTERED && server.supportsSASLPlain && !server.account) {
|
||||
if (buf.type == BufferType.SERVER && server.status == ServerStatus.REGISTERED && server.supportsSASLPlain && !server.account) {
|
||||
children.push(html`
|
||||
<${AccountNagger}
|
||||
server=${server}
|
||||
@ -715,7 +617,6 @@ export default class Buffer extends Component {
|
||||
message=${msg}
|
||||
buffer=${buf}
|
||||
server=${server}
|
||||
redacted=${buf.redacted.has(msg.tags.msgid)}
|
||||
onChannelClick=${onChannelClick}
|
||||
onNickClick=${onNickClick}
|
||||
onVerifyClick=${onVerifyClick}
|
||||
@ -723,38 +624,7 @@ export default class Buffer extends Component {
|
||||
`;
|
||||
}
|
||||
function createFoldGroup(msgs) {
|
||||
// Merge NICK change chains
|
||||
let nickChanges = new Map();
|
||||
let mergedMsgs = [];
|
||||
for (let msg of msgs) {
|
||||
let keep = true;
|
||||
switch (msg.command) {
|
||||
case "PART":
|
||||
case "QUIT":
|
||||
nickChanges.delete(msg.prefix.name);
|
||||
break;
|
||||
case "NICK":
|
||||
let prev = nickChanges.get(msg.prefix.name);
|
||||
if (!prev) {
|
||||
// Future NICK messages may mutate this one
|
||||
msg = { ...msg };
|
||||
nickChanges.set(msg.params[0], msg);
|
||||
break;
|
||||
}
|
||||
|
||||
prev.params = msg.params;
|
||||
nickChanges.delete(msg.prefix.name);
|
||||
nickChanges.set(msg.params[0], prev);
|
||||
keep = false;
|
||||
break;
|
||||
}
|
||||
if (keep) {
|
||||
mergedMsgs.push(msg);
|
||||
}
|
||||
}
|
||||
msgs = mergedMsgs;
|
||||
|
||||
// Filter out PART → JOIN pairs, as well as no-op NICKs from previous step
|
||||
// Filter out PART → JOIN pairs
|
||||
let partIndexes = new Map();
|
||||
let keep = [];
|
||||
msgs.forEach((msg, i) => {
|
||||
@ -765,8 +635,6 @@ export default class Buffer extends Component {
|
||||
keep[partIndexes.get(msg.prefix.name)] = false;
|
||||
partIndexes.delete(msg.prefix.name);
|
||||
keep.push(false);
|
||||
} else if (msg.command === "NICK" && msg.prefix.name === msg.params[0]) {
|
||||
keep.push(false);
|
||||
} else {
|
||||
keep.push(true);
|
||||
}
|
||||
@ -808,7 +676,7 @@ export default class Buffer extends Component {
|
||||
}
|
||||
}
|
||||
|
||||
if (!hasUnreadSeparator && buf.type !== BufferType.SERVER && !isMessageBeforeReceipt(msg, buf.prevReadReceipt)) {
|
||||
if (!hasUnreadSeparator && buf.type != BufferType.SERVER && !isMessageBeforeReceipt(msg, buf.prevReadReceipt)) {
|
||||
sep.push(html`<${UnreadSeparator} key="unread"/>`);
|
||||
hasUnreadSeparator = true;
|
||||
}
|
||||
@ -821,7 +689,7 @@ export default class Buffer extends Component {
|
||||
|
||||
if (sep.length > 0) {
|
||||
children.push(createFoldGroup(foldMessages));
|
||||
children.push(...sep);
|
||||
children.push(sep);
|
||||
foldMessages = [];
|
||||
}
|
||||
|
||||
|
||||
@ -1,16 +1,5 @@
|
||||
import { html, Component, createRef } from "../lib/index.js";
|
||||
|
||||
function encodeContentDisposition(filename) {
|
||||
// Encode filename according to RFC 5987 if necessary. Note,
|
||||
// encodeURIComponent will percent-encode a superset of attr-char.
|
||||
let encodedFilename = encodeURIComponent(filename);
|
||||
if (encodedFilename === filename) {
|
||||
return "attachment; filename=\"" + filename + "\"";
|
||||
} else {
|
||||
return "attachment; filename*=UTF-8''" + encodedFilename;
|
||||
}
|
||||
}
|
||||
|
||||
export default class Composer extends Component {
|
||||
state = {
|
||||
text: "",
|
||||
@ -24,9 +13,6 @@ export default class Composer extends Component {
|
||||
this.handleInput = this.handleInput.bind(this);
|
||||
this.handleSubmit = this.handleSubmit.bind(this);
|
||||
this.handleInputKeyDown = this.handleInputKeyDown.bind(this);
|
||||
this.handleInputPaste = this.handleInputPaste.bind(this);
|
||||
this.handleDragOver = this.handleDragOver.bind(this);
|
||||
this.handleDrop = this.handleDrop.bind(this);
|
||||
this.handleWindowKeyDown = this.handleWindowKeyDown.bind(this);
|
||||
this.handleWindowPaste = this.handleWindowPaste.bind(this);
|
||||
}
|
||||
@ -130,108 +116,6 @@ export default class Composer extends Component {
|
||||
this.setState({ text: autocomplete.text });
|
||||
}
|
||||
|
||||
canUploadFiles() {
|
||||
let client = this.props.client;
|
||||
return client && client.isupport.filehost() && !this.props.readOnly;
|
||||
}
|
||||
|
||||
async uploadFile(file) {
|
||||
let client = this.props.client;
|
||||
let endpoint = client.isupport.filehost();
|
||||
|
||||
let auth;
|
||||
if (client.params.saslPlain) {
|
||||
let params = client.params.saslPlain;
|
||||
auth = "Basic " + btoa(params.username + ":" + params.password);
|
||||
} else if (client.params.saslOauthBearer) {
|
||||
auth = "Bearer " + client.params.saslOauthBearer.token;
|
||||
}
|
||||
|
||||
let headers = {
|
||||
"Content-Length": file.size,
|
||||
"Content-Disposition": encodeContentDisposition(file.name),
|
||||
};
|
||||
if (file.type) {
|
||||
headers["Content-Type"] = file.type;
|
||||
}
|
||||
if (auth) {
|
||||
headers["Authorization"] = auth;
|
||||
}
|
||||
|
||||
// TODO: show a loading UI while uploading
|
||||
// TODO: show a cancel button
|
||||
let resp = await fetch(endpoint, {
|
||||
method: "POST",
|
||||
body: file,
|
||||
headers,
|
||||
credentials: "include",
|
||||
});
|
||||
|
||||
if (!resp.ok) {
|
||||
throw new Error(`HTTP request failed (${resp.status})`);
|
||||
}
|
||||
|
||||
let loc = resp.headers.get("Location");
|
||||
if (!loc) {
|
||||
throw new Error("filehost response missing Location header field");
|
||||
}
|
||||
|
||||
return new URL(loc, endpoint);
|
||||
}
|
||||
|
||||
async uploadFileList(fileList) {
|
||||
let promises = [];
|
||||
for (let file of fileList) {
|
||||
promises.push(this.uploadFile(file));
|
||||
}
|
||||
|
||||
let urls = await Promise.all(promises);
|
||||
|
||||
this.setState((state) => {
|
||||
if (state.text) {
|
||||
return { text: state.text + " " + urls.join(" ") };
|
||||
} else {
|
||||
return { text: urls.join(" ") };
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
async handleInputPaste(event) {
|
||||
if (event.clipboardData.files.length === 0 || !this.canUploadFiles()) {
|
||||
return;
|
||||
}
|
||||
|
||||
event.preventDefault();
|
||||
event.stopImmediatePropagation();
|
||||
|
||||
await this.uploadFileList(event.clipboardData.files);
|
||||
}
|
||||
|
||||
handleDragOver(event) {
|
||||
if (event.dataTransfer.items.length === 0 || !this.canUploadFiles()) {
|
||||
return;
|
||||
}
|
||||
|
||||
for (let item of event.dataTransfer.items) {
|
||||
if (item.kind !== "file") {
|
||||
return;
|
||||
}
|
||||
}
|
||||
|
||||
event.preventDefault();
|
||||
}
|
||||
|
||||
async handleDrop(event) {
|
||||
if (event.dataTransfer.files.length === 0 || !this.canUploadFiles()) {
|
||||
return;
|
||||
}
|
||||
|
||||
event.preventDefault();
|
||||
event.stopImmediatePropagation();
|
||||
|
||||
await this.uploadFileList(event.dataTransfer.files);
|
||||
}
|
||||
|
||||
handleWindowKeyDown(event) {
|
||||
// If an <input> or <button> is focused, ignore.
|
||||
if (document.activeElement && document.activeElement !== document.body) {
|
||||
@ -289,11 +173,6 @@ export default class Composer extends Component {
|
||||
return;
|
||||
}
|
||||
|
||||
if (event.clipboardData.files.length > 0) {
|
||||
this.handleInputPaste(event);
|
||||
return;
|
||||
}
|
||||
|
||||
let text = event.clipboardData.getData("text");
|
||||
|
||||
event.preventDefault();
|
||||
@ -349,9 +228,6 @@ export default class Composer extends Component {
|
||||
placeholder=${placeholder}
|
||||
enterkeyhint="send"
|
||||
onKeyDown=${this.handleInputKeyDown}
|
||||
onPaste=${this.handleInputPaste}
|
||||
onDragOver=${this.handleDragOver}
|
||||
onDrop=${this.handleDrop}
|
||||
maxlength=${this.props.maxLen}
|
||||
/>
|
||||
</form>
|
||||
|
||||
@ -34,7 +34,7 @@ export default class ConnectForm extends Component {
|
||||
|
||||
handleInput(event) {
|
||||
let target = event.target;
|
||||
let value = target.type === "checkbox" ? target.checked : target.value;
|
||||
let value = target.type == "checkbox" ? target.checked : target.value;
|
||||
this.setState({ [target.name]: value });
|
||||
}
|
||||
|
||||
|
||||
@ -21,13 +21,13 @@ export default class Dialog extends Component {
|
||||
}
|
||||
|
||||
handleBackdropClick(event) {
|
||||
if (event.target.className === "dialog") {
|
||||
if (event.target.className == "dialog") {
|
||||
this.dismiss();
|
||||
}
|
||||
}
|
||||
|
||||
handleKeyDown(event) {
|
||||
if (event.key === "Escape") {
|
||||
if (event.key == "Escape") {
|
||||
this.dismiss();
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
import { html } from "../lib/index.js";
|
||||
import { html, Component } from "../lib/index.js";
|
||||
import { keybindings } from "../keybindings.js";
|
||||
import commands from "../commands.js";
|
||||
|
||||
@ -26,11 +26,6 @@ function KeyBindingsHelp() {
|
||||
`;
|
||||
});
|
||||
|
||||
l.push(html`
|
||||
<dt><kbd>Tab</kbd></dt>
|
||||
<dd>Automatically complete nickname or channel</dd>
|
||||
`);
|
||||
|
||||
if (!window.matchMedia("(pointer: none)").matches) {
|
||||
l.push(html`
|
||||
<dt><strong>Middle mouse click</strong></dt>
|
||||
@ -42,8 +37,8 @@ function KeyBindingsHelp() {
|
||||
}
|
||||
|
||||
function CommandsHelp() {
|
||||
let l = [...commands.keys()].map((name) => {
|
||||
let cmd = commands.get(name);
|
||||
let l = Object.keys(commands).map((name) => {
|
||||
let cmd = commands[name];
|
||||
|
||||
let usage = [html`<strong>/${name}</strong>`];
|
||||
if (cmd.usage) {
|
||||
|
||||
@ -18,7 +18,7 @@ export default class JoinForm extends Component {
|
||||
|
||||
handleInput(event) {
|
||||
let target = event.target;
|
||||
let value = target.type === "checkbox" ? target.checked : target.value;
|
||||
let value = target.type == "checkbox" ? target.checked : target.value;
|
||||
this.setState({ [target.name]: value });
|
||||
}
|
||||
|
||||
|
||||
@ -22,7 +22,26 @@ class MemberItem extends Component {
|
||||
}
|
||||
|
||||
render() {
|
||||
let title;
|
||||
// XXX: If we were feeling creative we could generate unique colors for
|
||||
// each item in ISUPPORT CHANMODES. But I am not feeling creative.
|
||||
const membmap = {
|
||||
"~": "owner",
|
||||
"&": "admin",
|
||||
"@": "op",
|
||||
"%": "halfop",
|
||||
"+": "voice",
|
||||
};
|
||||
const membclass = membmap[this.props.membership[0]] || "";
|
||||
let membership = "";
|
||||
if (this.props.membership) {
|
||||
membership = html`
|
||||
<span class="membership ${membclass}" title=${membclass}>
|
||||
${this.props.membership}
|
||||
</span>
|
||||
`;
|
||||
};
|
||||
|
||||
let title = null;
|
||||
let user = this.props.user;
|
||||
let classes = ["nick"];
|
||||
if (user) {
|
||||
|
||||
@ -1,14 +1,21 @@
|
||||
import { html } from "../lib/index.js";
|
||||
import * as irc from "../lib/irc.js";
|
||||
import { html, Component } from "../lib/index.js";
|
||||
|
||||
// XXX: If we were feeling creative we could generate unique colors for
|
||||
// each item in ISUPPORT CHANMODES. But I am not feeling creative.
|
||||
const names = {
|
||||
"~": "owner",
|
||||
"&": "admin",
|
||||
"@": "op",
|
||||
"%": "halfop",
|
||||
"+": "voice",
|
||||
};
|
||||
|
||||
export default function Membership(props) {
|
||||
if (!this.props.value) {
|
||||
return null;
|
||||
}
|
||||
|
||||
// XXX: If we were feeling creative we could generate unique colors for
|
||||
// each item in ISUPPORT CHANMODES. But I am not feeling creative.
|
||||
const name = irc.STD_MEMBERSHIP_NAMES[this.props.value[0]] || "";
|
||||
const name = names[this.props.value[0]] || "";
|
||||
return html`
|
||||
<span class="membership ${name}" title=${name}>
|
||||
${this.props.value}
|
||||
|
||||
@ -37,7 +37,7 @@ export default class NetworkForm extends Component {
|
||||
|
||||
handleInput(event) {
|
||||
let target = event.target;
|
||||
let value = target.type === "checkbox" ? target.checked : target.value;
|
||||
let value = target.type == "checkbox" ? target.checked : target.value;
|
||||
this.setState({ [target.name]: value });
|
||||
}
|
||||
|
||||
@ -46,10 +46,10 @@ export default class NetworkForm extends Component {
|
||||
|
||||
let params = {};
|
||||
Object.keys(defaultParams).forEach((k) => {
|
||||
if (!this.props.isNew && this.prevParams[k] === this.state[k]) {
|
||||
if (!this.props.isNew && this.prevParams[k] == this.state[k]) {
|
||||
return;
|
||||
}
|
||||
if (this.props.isNew && defaultParams[k] === this.state[k]) {
|
||||
if (this.props.isNew && defaultParams[k] == this.state[k]) {
|
||||
return;
|
||||
}
|
||||
params[k] = this.state[k];
|
||||
|
||||
@ -15,7 +15,7 @@ export default class RegisterForm extends Component {
|
||||
|
||||
handleInput(event) {
|
||||
let target = event.target;
|
||||
let value = target.type === "checkbox" ? target.checked : target.value;
|
||||
let value = target.type == "checkbox" ? target.checked : target.value;
|
||||
this.setState({ [target.name]: value });
|
||||
}
|
||||
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
import { Component } from "../lib/index.js";
|
||||
import { html, Component } from "../lib/index.js";
|
||||
|
||||
let store = new Map();
|
||||
|
||||
@ -11,10 +11,10 @@ export default class ScrollManager extends Component {
|
||||
|
||||
isAtBottom() {
|
||||
let target = this.props.target.current;
|
||||
return Math.abs(target.scrollHeight - target.clientHeight - target.scrollTop) <= 10;
|
||||
return target.scrollTop >= target.scrollHeight - target.offsetHeight;
|
||||
}
|
||||
|
||||
saveScrollPosition(scrollKey) {
|
||||
saveScrollPosition() {
|
||||
let target = this.props.target.current;
|
||||
|
||||
let sticky = target.querySelectorAll(this.props.stickTo);
|
||||
@ -29,7 +29,7 @@ export default class ScrollManager extends Component {
|
||||
}
|
||||
}
|
||||
|
||||
store.set(scrollKey, stickToKey);
|
||||
store.set(this.props.scrollKey, stickToKey);
|
||||
}
|
||||
|
||||
restoreScrollPosition() {
|
||||
@ -48,13 +48,13 @@ export default class ScrollManager extends Component {
|
||||
}
|
||||
}
|
||||
|
||||
if (target.scrollTop === 0) {
|
||||
if (target.scrollTop == 0) {
|
||||
this.props.onScrollTop();
|
||||
}
|
||||
}
|
||||
|
||||
handleScroll() {
|
||||
if (this.props.target.current.scrollTop === 0) {
|
||||
if (this.props.target.current.scrollTop == 0) {
|
||||
this.props.onScrollTop();
|
||||
}
|
||||
}
|
||||
@ -64,9 +64,9 @@ export default class ScrollManager extends Component {
|
||||
this.props.target.current.addEventListener("scroll", this.handleScroll);
|
||||
}
|
||||
|
||||
getSnapshotBeforeUpdate(prevProps) {
|
||||
if (this.props.scrollKey !== prevProps.scrollKey || this.props.children !== prevProps.children) {
|
||||
this.saveScrollPosition(prevProps.scrollKey);
|
||||
componentWillReceiveProps(nextProps) {
|
||||
if (this.props.scrollKey !== nextProps.scrollKey || this.props.children !== nextProps.children) {
|
||||
this.saveScrollPosition();
|
||||
}
|
||||
}
|
||||
|
||||
@ -79,7 +79,7 @@ export default class ScrollManager extends Component {
|
||||
|
||||
componentWillUnmount() {
|
||||
this.props.target.current.removeEventListener("scroll", this.handleScroll);
|
||||
this.saveScrollPosition(this.props.scrollKey);
|
||||
this.saveScrollPosition();
|
||||
}
|
||||
|
||||
render() {
|
||||
|
||||
@ -15,7 +15,7 @@ export default class SettingsForm extends Component {
|
||||
|
||||
handleInput(event) {
|
||||
let target = event.target;
|
||||
let value = target.type === "checkbox" ? target.checked : target.value;
|
||||
let value = target.type == "checkbox" ? target.checked : target.value;
|
||||
this.setState({ [target.name]: value }, () => {
|
||||
this.props.onChange(this.state);
|
||||
});
|
||||
|
||||
@ -15,7 +15,7 @@ export default class RegisterForm extends Component {
|
||||
|
||||
handleInput(event) {
|
||||
let target = event.target;
|
||||
let value = target.type === "checkbox" ? target.checked : target.value;
|
||||
let value = target.type == "checkbox" ? target.checked : target.value;
|
||||
this.setState({ [target.name]: value });
|
||||
}
|
||||
|
||||
|
||||
@ -63,8 +63,7 @@ if (remoteHost) {
|
||||
ws.close();
|
||||
});
|
||||
|
||||
client.on("error", (err) => {
|
||||
console.log(err);
|
||||
client.on("error", () => {
|
||||
ws.close(WS_BAD_GATEWAY);
|
||||
});
|
||||
});
|
||||
|
||||
@ -15,9 +15,6 @@ gamja can be configured using a `config.json` file at the root. Example:
|
||||
}
|
||||
```
|
||||
|
||||
Errors while parsing the configuration file are logged in the
|
||||
[browser's web console].
|
||||
|
||||
## IRC server
|
||||
|
||||
The `server` object configures the IRC server.
|
||||
@ -46,5 +43,3 @@ The `oauth2` object configures OAuth 2.0 authentication.
|
||||
- `client_id` (string): OAuth 2.0 client ID.
|
||||
- `client_secret` (string): OAuth 2.0 client secret.
|
||||
- `scope` (string): OAuth 2.0 scope.
|
||||
|
||||
[browser's web console]: https://firefox-source-docs.mozilla.org/devtools-user/web_console/index.html
|
||||
|
||||
@ -5,9 +5,8 @@ the same HTTP server is used as a reverse proxy for the IRC WebSocket.
|
||||
|
||||
## [soju]
|
||||
|
||||
Add a WebSocket listener to soju, e.g. `listen ws+insecure://127.0.0.1:8080`.
|
||||
Then configure your reverse proxy to serve gamja files and proxy `/socket` to
|
||||
soju.
|
||||
Add a WebSocket listener to soju, e.g. `listen wss://127.0.0.1:8080`. Then
|
||||
configure your reverse proxy to serve gamja files and proxy `/socket` to soju.
|
||||
|
||||
## [webircgateway]
|
||||
|
||||
@ -39,7 +38,6 @@ location /socket {
|
||||
proxy_http_version 1.1;
|
||||
proxy_set_header Upgrade $http_upgrade;
|
||||
proxy_set_header Connection "Upgrade";
|
||||
proxy_set_header Host $host;
|
||||
proxy_set_header X-Forwarded-For $remote_addr;
|
||||
proxy_set_header X-Forwarded-Proto $scheme;
|
||||
}
|
||||
|
||||
@ -3,11 +3,10 @@
|
||||
gamja settings can be overridden using URL query parameters:
|
||||
|
||||
- `server`: path or URL to the WebSocket server
|
||||
- `nick`: nickname (if the character `*` appears in the string, it will be
|
||||
replaced with a randomly generated value)
|
||||
- `nick`: nickname
|
||||
- `channels`: comma-separated list of channels to join (`#` needs to be escaped)
|
||||
- `open`: [IRC URL] to open
|
||||
- `debug`: enable debug logs if set to `1`, disable debug logs if set to `0`
|
||||
- `debug`: if set to 1, debug mode is enabled
|
||||
|
||||
Alternatively, the channels can be set with the URL fragment (ie, by just
|
||||
appending the channel name to the gamja URL).
|
||||
|
||||
@ -1,56 +0,0 @@
|
||||
import globals from "globals";
|
||||
import js from "@eslint/js";
|
||||
import stylisticJs from "@stylistic/eslint-plugin-js";
|
||||
|
||||
export default [
|
||||
{
|
||||
ignores: ["dist/"],
|
||||
},
|
||||
js.configs.recommended,
|
||||
{
|
||||
languageOptions: {
|
||||
globals: {
|
||||
...globals.browser,
|
||||
"process": "readonly",
|
||||
},
|
||||
},
|
||||
plugins: { "@stylistic/js": stylisticJs },
|
||||
rules: {
|
||||
"no-case-declarations": "off",
|
||||
"no-unused-vars": ["error", {
|
||||
args: "none",
|
||||
caughtErrorsIgnorePattern: "^_",
|
||||
destructuredArrayIgnorePattern: "^_",
|
||||
}],
|
||||
"no-var": "error",
|
||||
"no-eval": "error",
|
||||
"no-implied-eval": "error",
|
||||
"eqeqeq": "error",
|
||||
"no-invalid-this": "error",
|
||||
"no-extend-native": "error",
|
||||
"prefer-arrow-callback": "error",
|
||||
"no-implicit-globals": "error",
|
||||
"no-throw-literal": "error",
|
||||
"no-implicit-coercion": "warn",
|
||||
"object-shorthand": "warn",
|
||||
"curly": "warn",
|
||||
"camelcase": "warn",
|
||||
"@stylistic/js/indent": ["warn", "tab"],
|
||||
"@stylistic/js/quotes": ["warn", "double"],
|
||||
"@stylistic/js/semi": "warn",
|
||||
"@stylistic/js/brace-style": ["warn", "1tbs"],
|
||||
"@stylistic/js/comma-dangle": ["warn", "always-multiline"],
|
||||
"@stylistic/js/comma-spacing": "warn",
|
||||
"@stylistic/js/arrow-parens": "warn",
|
||||
"@stylistic/js/arrow-spacing": "warn",
|
||||
"@stylistic/js/block-spacing": "warn",
|
||||
"@stylistic/js/object-curly-spacing": ["warn", "always"],
|
||||
"@stylistic/js/object-curly-newline": ["warn", {
|
||||
multiline: true,
|
||||
consistent: true,
|
||||
}],
|
||||
"@stylistic/js/array-bracket-spacing": ["warn", "never"],
|
||||
"@stylistic/js/array-bracket-newline": ["warn", "consistent"],
|
||||
},
|
||||
},
|
||||
];
|
||||
@ -1,4 +1,4 @@
|
||||
import { ReceiptType, Unread, BufferType, receiptFromMessage } from "./state.js";
|
||||
import { ReceiptType, Unread, BufferType, SERVER_BUFFER, receiptFromMessage } from "./state.js";
|
||||
|
||||
function getSiblingBuffer(buffers, bufID, delta) {
|
||||
let bufList = Array.from(buffers.values());
|
||||
@ -40,8 +40,6 @@ export const keybindings = [
|
||||
});
|
||||
});
|
||||
return { buffers };
|
||||
}, () => {
|
||||
app.updateDocumentTitle();
|
||||
});
|
||||
},
|
||||
},
|
||||
@ -121,9 +119,9 @@ export function setup(app) {
|
||||
return;
|
||||
}
|
||||
candidates = candidates.filter((binding) => {
|
||||
return Boolean(binding.altKey) === event.altKey && Boolean(binding.ctrlKey) === event.ctrlKey;
|
||||
return !!binding.altKey == event.altKey && !!binding.ctrlKey == event.ctrlKey;
|
||||
});
|
||||
if (candidates.length !== 1) {
|
||||
if (candidates.length != 1) {
|
||||
return;
|
||||
}
|
||||
event.preventDefault();
|
||||
|
||||
@ -51,7 +51,7 @@ export function strip(text) {
|
||||
if (isDigit(text[i + 1])) {
|
||||
i++;
|
||||
}
|
||||
if (text[i + 1] === "," && isDigit(text[i + 2])) {
|
||||
if (text[i + 1] == "," && isDigit(text[i + 2])) {
|
||||
i += 2;
|
||||
if (isDigit(text[i + 1])) {
|
||||
i++;
|
||||
@ -63,7 +63,7 @@ export function strip(text) {
|
||||
break;
|
||||
}
|
||||
i += HEX_COLOR_LENGTH;
|
||||
if (text[i + 1] === "," && isHexColor(text.slice(i + 2))) {
|
||||
if (text[i + 1] == "," && isHexColor(text.slice(i + 2))) {
|
||||
i += 1 + HEX_COLOR_LENGTH;
|
||||
}
|
||||
break;
|
||||
|
||||
@ -12,26 +12,26 @@ export function encode(data) {
|
||||
return btoa(data);
|
||||
}
|
||||
|
||||
let encoder = new TextEncoder();
|
||||
let bytes = encoder.encode(data);
|
||||
var encoder = new TextEncoder();
|
||||
var bytes = encoder.encode(data);
|
||||
|
||||
let trailing = bytes.length % 3;
|
||||
let out = "";
|
||||
for (let i = 0; i < bytes.length - trailing; i += 3) {
|
||||
let u24 = (bytes[i] << 16) + (bytes[i + 1] << 8) + bytes[i + 2];
|
||||
var trailing = bytes.length % 3;
|
||||
var out = "";
|
||||
for (var i = 0; i < bytes.length - trailing; i += 3) {
|
||||
var u24 = (bytes[i] << 16) + (bytes[i + 1] << 8) + bytes[i + 2];
|
||||
out += alphabet[(u24 >> 18) & 0x3F];
|
||||
out += alphabet[(u24 >> 12) & 0x3F];
|
||||
out += alphabet[(u24 >> 6) & 0x3F];
|
||||
out += alphabet[u24 & 0x3F];
|
||||
}
|
||||
|
||||
if (trailing === 1) {
|
||||
let u8 = bytes[bytes.length - 1];
|
||||
if (trailing == 1) {
|
||||
var u8 = bytes[bytes.length - 1];
|
||||
out += alphabet[u8 >> 2];
|
||||
out += alphabet[(u8 << 4) & 0x3F];
|
||||
out += "==";
|
||||
} else if (trailing === 2) {
|
||||
let u16 = (bytes[bytes.length - 2] << 8) + bytes[bytes.length - 1];
|
||||
} else if (trailing == 2) {
|
||||
var u16 = (bytes[bytes.length - 2] << 8) + bytes[bytes.length - 1];
|
||||
out += alphabet[u16 >> 10];
|
||||
out += alphabet[(u16 >> 4) & 0x3F];
|
||||
out += alphabet[(u16 << 2) & 0x3F];
|
||||
|
||||
@ -1,4 +1,5 @@
|
||||
import * as irc from "./irc.js";
|
||||
import * as base64 from "./base64.js";
|
||||
|
||||
// Static list of capabilities that are always requested when supported by the
|
||||
// server
|
||||
@ -21,7 +22,6 @@ const permanentCaps = [
|
||||
"draft/account-registration",
|
||||
"draft/chathistory",
|
||||
"draft/extended-monitor",
|
||||
"draft/message-redaction",
|
||||
"draft/read-marker",
|
||||
|
||||
"soju.im/bouncer-networks",
|
||||
@ -75,8 +75,8 @@ class IRCError extends Error {
|
||||
class Backoff {
|
||||
n = 0;
|
||||
|
||||
constructor(base, max) {
|
||||
this.base = base;
|
||||
constructor(min, max) {
|
||||
this.min = min;
|
||||
this.max = max;
|
||||
}
|
||||
|
||||
@ -87,10 +87,10 @@ class Backoff {
|
||||
next() {
|
||||
if (this.n === 0) {
|
||||
this.n = 1;
|
||||
return 0;
|
||||
return this.min;
|
||||
}
|
||||
|
||||
let dur = this.n * this.base;
|
||||
let dur = this.n * this.min;
|
||||
if (dur > this.max) {
|
||||
dur = this.max;
|
||||
} else {
|
||||
@ -135,7 +135,6 @@ export default class Client extends EventTarget {
|
||||
autoReconnect = true;
|
||||
reconnectTimeoutID = null;
|
||||
reconnectBackoff = new Backoff(RECONNECT_MIN_DELAY_MSEC, RECONNECT_MAX_DELAY_MSEC);
|
||||
lastReconnectDate = new Date(0);
|
||||
pingIntervalID = null;
|
||||
pendingCmds = {
|
||||
WHO: Promise.resolve(null),
|
||||
@ -149,8 +148,6 @@ export default class Client extends EventTarget {
|
||||
constructor(params) {
|
||||
super();
|
||||
|
||||
this.handleOnline = this.handleOnline.bind(this);
|
||||
|
||||
this.params = { ...this.params, ...params };
|
||||
|
||||
this.reconnect();
|
||||
@ -163,7 +160,6 @@ export default class Client extends EventTarget {
|
||||
|
||||
console.log("Connecting to " + this.params.url);
|
||||
this.setStatus(Client.Status.CONNECTING);
|
||||
this.lastReconnectDate = new Date();
|
||||
|
||||
try {
|
||||
this.ws = new WebSocket(this.params.url);
|
||||
@ -206,16 +202,15 @@ export default class Client extends EventTarget {
|
||||
this.monitored = new irc.CaseMapMap(null, irc.CaseMapping.RFC1459);
|
||||
|
||||
if (this.autoReconnect) {
|
||||
window.addEventListener("online", this.handleOnline);
|
||||
|
||||
if (!navigator.onLine) {
|
||||
console.info("Waiting for network to go back online");
|
||||
const handleOnline = () => {
|
||||
window.removeEventListener("online", handleOnline);
|
||||
this.reconnect();
|
||||
};
|
||||
window.addEventListener("online", handleOnline);
|
||||
} else {
|
||||
let delay = this.reconnectBackoff.next();
|
||||
let sinceLastReconnect = new Date().getTime() - this.lastReconnectDate.getTime();
|
||||
if (sinceLastReconnect < RECONNECT_MIN_DELAY_MSEC) {
|
||||
delay = Math.max(delay, RECONNECT_MIN_DELAY_MSEC);
|
||||
}
|
||||
console.info("Reconnecting to server in " + (delay / 1000) + " seconds");
|
||||
clearTimeout(this.reconnectTimeoutID);
|
||||
this.reconnectTimeoutID = setTimeout(() => {
|
||||
@ -232,8 +227,6 @@ export default class Client extends EventTarget {
|
||||
clearTimeout(this.reconnectTimeoutID);
|
||||
this.reconnectTimeoutID = null;
|
||||
|
||||
window.removeEventListener("online", this.handleOnline);
|
||||
|
||||
this.setPingInterval(0);
|
||||
|
||||
if (this.ws) {
|
||||
@ -253,13 +246,6 @@ export default class Client extends EventTarget {
|
||||
this.dispatchEvent(new CustomEvent("error", { detail: err }));
|
||||
}
|
||||
|
||||
handleOnline() {
|
||||
window.removeEventListener("online", this.handleOnline);
|
||||
if (this.autoReconnect && this.status === Client.Status.DISCONNECTED) {
|
||||
this.reconnect();
|
||||
}
|
||||
}
|
||||
|
||||
handleOpen() {
|
||||
console.log("Connection opened");
|
||||
this.setStatus(Client.Status.REGISTERING);
|
||||
@ -301,13 +287,11 @@ export default class Client extends EventTarget {
|
||||
return;
|
||||
}
|
||||
|
||||
let raw = event.data;
|
||||
let msg = irc.parseMessage(event.data);
|
||||
if (this.debug) {
|
||||
console.debug("Received:", raw);
|
||||
console.debug("Received:", msg);
|
||||
}
|
||||
|
||||
let msg = irc.parseMessage(raw);
|
||||
|
||||
// If the prefix is missing, assume it's coming from the server on the
|
||||
// other end of the connection
|
||||
if (!msg.prefix) {
|
||||
@ -326,6 +310,7 @@ export default class Client extends EventTarget {
|
||||
}
|
||||
|
||||
let deleteBatch = null;
|
||||
let k;
|
||||
switch (msg.command) {
|
||||
case irc.RPL_WELCOME:
|
||||
if (this.params.saslPlain && !this.supportsCap) {
|
||||
@ -369,7 +354,7 @@ export default class Client extends EventTarget {
|
||||
case "AUTHENTICATE":
|
||||
// Both PLAIN and EXTERNAL expect an empty challenge
|
||||
let challengeStr = msg.params[0];
|
||||
if (challengeStr !== "+") {
|
||||
if (challengeStr != "+") {
|
||||
this.dispatchError(new Error("Expected an empty challenge, got: " + challengeStr));
|
||||
this.send({ command: "AUTHENTICATE", params: ["*"] });
|
||||
}
|
||||
@ -440,7 +425,7 @@ export default class Client extends EventTarget {
|
||||
case irc.ERR_NOPERMFORHOST:
|
||||
case irc.ERR_YOUREBANNEDCREEP:
|
||||
this.dispatchError(new IRCError(msg));
|
||||
if (this.status !== Client.Status.REGISTERED) {
|
||||
if (this.status != Client.Status.REGISTERED) {
|
||||
this.disconnect();
|
||||
}
|
||||
break;
|
||||
@ -448,6 +433,7 @@ export default class Client extends EventTarget {
|
||||
if (this.status === Client.Status.REGISTERED) {
|
||||
break;
|
||||
}
|
||||
let reason = msg.params[msg.params.length - 1];
|
||||
if (msg.params[0] === "BOUNCER" && msg.params[2] === "BIND") {
|
||||
this.dispatchError(new Error("Failed to bind to bouncer network", {
|
||||
cause: new IRCError(msg),
|
||||
@ -479,16 +465,18 @@ export default class Client extends EventTarget {
|
||||
console.log(`Starting SASL ${mechanism} authentication`);
|
||||
|
||||
// Send the first SASL response immediately to avoid a roundtrip
|
||||
let initialResp;
|
||||
let initialResp = null;
|
||||
switch (mechanism) {
|
||||
case "PLAIN":
|
||||
initialResp = "\0" + params.username + "\0" + params.password;
|
||||
let respStr = base64.encode("\0" + params.username + "\0" + params.password);
|
||||
initialResp = { command: "AUTHENTICATE", params: [respStr] };
|
||||
break;
|
||||
case "EXTERNAL":
|
||||
initialResp = "";
|
||||
initialResp = { command: "AUTHENTICATE", params: ["+"] };
|
||||
break;
|
||||
case "OAUTHBEARER":
|
||||
initialResp = "n,,\x01auth=Bearer " + params.token + "\x01\x01";
|
||||
let raw = "n,,\x01auth=Bearer " + params.token + "\x01\x01";
|
||||
initialResp = { command: "AUTHENTICATE", params: [base64.encode(raw)] };
|
||||
break;
|
||||
default:
|
||||
throw new Error(`Unknown authentication mechanism '${mechanism}'`);
|
||||
@ -507,9 +495,7 @@ export default class Client extends EventTarget {
|
||||
throw new IRCError(msg);
|
||||
}
|
||||
});
|
||||
for (let msg of irc.generateAuthenticateMessages(initialResp)) {
|
||||
this.send(msg);
|
||||
}
|
||||
this.send(initialResp);
|
||||
return promise;
|
||||
}
|
||||
|
||||
@ -543,19 +529,16 @@ export default class Client extends EventTarget {
|
||||
return this.roundtrip(msg, (msg) => {
|
||||
switch (msg.command) {
|
||||
case irc.RPL_WHOREPLY:
|
||||
msg.internal = true;
|
||||
l.push(this.parseWhoReply(msg));
|
||||
break;
|
||||
case irc.RPL_WHOSPCRPL:
|
||||
if (msg.params.length !== fields.length + 1 || msg.params[1] !== token) {
|
||||
if (msg.params.length !== fields.length || msg.params[1] !== token) {
|
||||
break;
|
||||
}
|
||||
msg.internal = true;
|
||||
l.push(this.parseWhoReply(msg));
|
||||
break;
|
||||
case irc.RPL_ENDOFWHO:
|
||||
if (msg.params[1] === mask) {
|
||||
msg.internal = true;
|
||||
return l;
|
||||
}
|
||||
break;
|
||||
@ -671,7 +654,7 @@ export default class Client extends EventTarget {
|
||||
switch (subCmd) {
|
||||
case "LS":
|
||||
this.supportsCap = true;
|
||||
if (args[0] === "*") {
|
||||
if (args[0] == "*") {
|
||||
break;
|
||||
}
|
||||
|
||||
@ -725,10 +708,9 @@ export default class Client extends EventTarget {
|
||||
if (!this.ws) {
|
||||
throw new Error("Failed to send IRC message " + msg.command + ": socket is closed");
|
||||
}
|
||||
let raw = irc.formatMessage(msg);
|
||||
this.ws.send(raw);
|
||||
this.ws.send(irc.formatMessage(msg));
|
||||
if (this.debug) {
|
||||
console.debug("Sent:", raw);
|
||||
console.debug("Sent:", msg);
|
||||
}
|
||||
}
|
||||
|
||||
@ -743,7 +725,7 @@ export default class Client extends EventTarget {
|
||||
}
|
||||
|
||||
isMyNick(nick) {
|
||||
return this.cm(nick) === this.cm(this.nick);
|
||||
return this.cm(nick) == this.cm(this.nick);
|
||||
}
|
||||
|
||||
isChannel(name) {
|
||||
@ -753,7 +735,7 @@ export default class Client extends EventTarget {
|
||||
|
||||
isNick(name) {
|
||||
// A dollar sign is used for server-wide broadcasts
|
||||
return !this.isServer(name) && !this.isChannel(name) && !name.startsWith("$");
|
||||
return !this.isServer(name) && !this.isChannel(name) && !name.startsWith('$');
|
||||
}
|
||||
|
||||
setPingInterval(sec) {
|
||||
@ -790,7 +772,7 @@ export default class Client extends EventTarget {
|
||||
let msg = event.detail.message;
|
||||
|
||||
let msgLabel = irc.getMessageLabel(msg);
|
||||
if (msgLabel && msgLabel !== label) {
|
||||
if (msgLabel && msgLabel != label) {
|
||||
return;
|
||||
}
|
||||
|
||||
@ -839,9 +821,7 @@ export default class Client extends EventTarget {
|
||||
this.removeEventListener("status", handleStatus);
|
||||
};
|
||||
|
||||
// Turn on capture to handle messages before external users and
|
||||
// have the opportunity to set the "internal" flag
|
||||
this.addEventListener("message", handleMessage, { capture: true });
|
||||
this.addEventListener("message", handleMessage);
|
||||
this.addEventListener("status", handleStatus);
|
||||
this.send(msg);
|
||||
});
|
||||
@ -854,7 +834,7 @@ export default class Client extends EventTarget {
|
||||
}
|
||||
let msg = {
|
||||
command: "JOIN",
|
||||
params,
|
||||
params: params,
|
||||
};
|
||||
return this.roundtrip(msg, (msg) => {
|
||||
switch (msg.command) {
|
||||
@ -880,6 +860,7 @@ export default class Client extends EventTarget {
|
||||
fetchBatch(msg, batchType) {
|
||||
let batchName = null;
|
||||
let messages = [];
|
||||
let cmd = msg.command;
|
||||
return this.roundtrip(msg, (msg) => {
|
||||
if (batchName) {
|
||||
let batch = msg.batch;
|
||||
@ -941,7 +922,7 @@ export default class Client extends EventTarget {
|
||||
}
|
||||
if (messages.length >= max) {
|
||||
// There are still more messages to fetch
|
||||
after = { ...after, time: messages[messages.length - 1].tags.time };
|
||||
after.time = messages[messages.length - 1].tags.time;
|
||||
return await this.fetchHistoryBetween(target, after, before, limit);
|
||||
}
|
||||
return { messages };
|
||||
|
||||
@ -4,5 +4,5 @@ import { h } from "../node_modules/preact/dist/preact.module.js";
|
||||
import htm from "../node_modules/htm/dist/htm.module.js";
|
||||
export const html = htm.bind(h);
|
||||
|
||||
import * as linkifyjs from "../node_modules/linkifyjs/dist/linkify.es.js";
|
||||
import * as linkifyjs from "../node_modules/linkifyjs/dist/linkify.module.js";
|
||||
export { linkifyjs };
|
||||
|
||||
108
lib/irc.js
108
lib/irc.js
@ -1,5 +1,3 @@
|
||||
import * as base64 from "./base64.js";
|
||||
|
||||
// RFC 1459
|
||||
export const RPL_WELCOME = "001";
|
||||
export const RPL_YOURHOST = "002";
|
||||
@ -74,24 +72,8 @@ export const ERR_SASLTOOLONG = "905";
|
||||
export const ERR_SASLABORTED = "906";
|
||||
export const ERR_SASLALREADY = "907";
|
||||
|
||||
export const STD_MEMBERSHIP_NAMES = {
|
||||
"~": "owner",
|
||||
"&": "admin",
|
||||
"@": "operator",
|
||||
"%": "halfop",
|
||||
"+": "voice",
|
||||
};
|
||||
|
||||
export const STD_MEMBERSHIP_MODES = {
|
||||
"~": "q",
|
||||
"&": "a",
|
||||
"@": "o",
|
||||
"%": "h",
|
||||
"+": "v",
|
||||
};
|
||||
|
||||
const STD_MEMBERSHIPS = "~&@%+";
|
||||
const STD_CHANTYPES = "#&+!";
|
||||
export const STD_MEMBERSHIPS = "~&@%+";
|
||||
export const STD_CHANTYPES = "#&+!";
|
||||
|
||||
const tagEscapeMap = {
|
||||
";": "\\:",
|
||||
@ -120,10 +102,10 @@ export function parseTags(s) {
|
||||
let parts = s.split("=", 2);
|
||||
let k = parts[0];
|
||||
let v = null;
|
||||
if (parts.length === 2) {
|
||||
if (parts.length == 2) {
|
||||
v = unescapeTag(parts[1]);
|
||||
if (v.endsWith("\\")) {
|
||||
v = v.slice(0, v.length - 1);
|
||||
v = v.slice(0, v.length - 1)
|
||||
}
|
||||
}
|
||||
tags[k] = v;
|
||||
@ -145,6 +127,12 @@ export function formatTags(tags) {
|
||||
}
|
||||
|
||||
export function parsePrefix(s) {
|
||||
let prefix = {
|
||||
name: null,
|
||||
user: null,
|
||||
host: null,
|
||||
};
|
||||
|
||||
let host = null;
|
||||
let i = s.indexOf("@");
|
||||
if (i > 0) {
|
||||
@ -241,7 +229,7 @@ export function formatMessage(msg) {
|
||||
s += msg.command;
|
||||
if (msg.params && msg.params.length > 0) {
|
||||
for (let i = 0; i < msg.params.length - 1; i++) {
|
||||
s += " " + msg.params[i];
|
||||
s += " " + msg.params[i]
|
||||
}
|
||||
|
||||
let last = String(msg.params[msg.params.length - 1]);
|
||||
@ -272,11 +260,10 @@ export function parseTargetPrefix(s, allowedPrefixes = STD_MEMBERSHIPS) {
|
||||
const alphaNum = (() => {
|
||||
try {
|
||||
return new RegExp(/^[\p{L}0-9]$/, "u");
|
||||
} catch (_e) {
|
||||
} catch (e) {
|
||||
return new RegExp(/^[a-zA-Z0-9]$/, "u");
|
||||
}
|
||||
})();
|
||||
const space = new RegExp(/^\s$/);
|
||||
|
||||
function isWordBoundary(ch) {
|
||||
switch (ch) {
|
||||
@ -289,39 +276,14 @@ function isWordBoundary(ch) {
|
||||
}
|
||||
}
|
||||
|
||||
function isURIPrefix(text) {
|
||||
for (let i = text.length - 1; i >= 0; i--) {
|
||||
if (space.test(text[i])) {
|
||||
text = text.slice(i);
|
||||
break;
|
||||
}
|
||||
}
|
||||
|
||||
let i = text.indexOf("://");
|
||||
if (i <= 0) {
|
||||
return false;
|
||||
}
|
||||
|
||||
// See RFC 3986 section 3
|
||||
let ch = text[i - 1];
|
||||
switch (ch) {
|
||||
case "+":
|
||||
case "-":
|
||||
case ".":
|
||||
return true;
|
||||
default:
|
||||
return alphaNum.test(ch);
|
||||
}
|
||||
}
|
||||
|
||||
export function isHighlight(msg, nick, cm) {
|
||||
if (msg.command !== "PRIVMSG" && msg.command !== "NOTICE") {
|
||||
if (msg.command != "PRIVMSG" && msg.command != "NOTICE") {
|
||||
return false;
|
||||
}
|
||||
|
||||
nick = cm(nick);
|
||||
|
||||
if (msg.prefix && cm(msg.prefix.name) === nick) {
|
||||
if (msg.prefix && cm(msg.prefix.name) == nick) {
|
||||
return false; // Our own messages aren't highlights
|
||||
}
|
||||
|
||||
@ -340,7 +302,7 @@ export function isHighlight(msg, nick, cm) {
|
||||
if (i + nick.length < text.length) {
|
||||
right = text[i + nick.length];
|
||||
}
|
||||
if (isWordBoundary(left) && isWordBoundary(right) && !isURIPrefix(text.slice(0, i))) {
|
||||
if (isWordBoundary(left) && isWordBoundary(right)) {
|
||||
return true;
|
||||
}
|
||||
|
||||
@ -349,7 +311,7 @@ export function isHighlight(msg, nick, cm) {
|
||||
}
|
||||
|
||||
export function isServerBroadcast(msg) {
|
||||
if (msg.command !== "PRIVMSG" && msg.command !== "NOTICE") {
|
||||
if (msg.command != "PRIVMSG" && msg.command != "NOTICE") {
|
||||
return false;
|
||||
}
|
||||
return msg.params[0].startsWith("$");
|
||||
@ -387,7 +349,7 @@ export function formatDate(date) {
|
||||
}
|
||||
|
||||
export function parseCTCP(msg) {
|
||||
if (msg.command !== "PRIVMSG" && msg.command !== "NOTICE") {
|
||||
if (msg.command != "PRIVMSG" && msg.command != "NOTICE") {
|
||||
return null;
|
||||
}
|
||||
|
||||
@ -507,7 +469,7 @@ export class Isupport {
|
||||
return stdChanModes;
|
||||
}
|
||||
let chanModes = this.raw.get("CHANMODES").split(",");
|
||||
if (chanModes.length !== 4) {
|
||||
if (chanModes.length != 4) {
|
||||
console.error("Invalid CHANMODES: ", this.raw.get("CHANMODES"));
|
||||
return stdChanModes;
|
||||
}
|
||||
@ -538,10 +500,6 @@ export class Isupport {
|
||||
}
|
||||
return parseInt(this.raw.get("LINELEN"), 10);
|
||||
}
|
||||
|
||||
filehost() {
|
||||
return this.raw.get("SOJU.IM/FILEHOST");
|
||||
}
|
||||
}
|
||||
|
||||
export function getMaxPrivmsgLen(isupport, nick, target) {
|
||||
@ -572,13 +530,13 @@ export const CaseMapping = {
|
||||
let ch = str[i];
|
||||
if ("A" <= ch && ch <= "Z") {
|
||||
ch = ch.toLowerCase();
|
||||
} else if (ch === "{") {
|
||||
} else if (ch == "{") {
|
||||
ch = "[";
|
||||
} else if (ch === "}") {
|
||||
} else if (ch == "}") {
|
||||
ch = "]";
|
||||
} else if (ch === "\\") {
|
||||
} else if (ch == "\\") {
|
||||
ch = "|";
|
||||
} else if (ch === "~") {
|
||||
} else if (ch == "~") {
|
||||
ch = "^";
|
||||
}
|
||||
out += ch;
|
||||
@ -592,11 +550,11 @@ export const CaseMapping = {
|
||||
let ch = str[i];
|
||||
if ("A" <= ch && ch <= "Z") {
|
||||
ch = ch.toLowerCase();
|
||||
} else if (ch === "{") {
|
||||
} else if (ch == "{") {
|
||||
ch = "[";
|
||||
} else if (ch === "}") {
|
||||
} else if (ch == "}") {
|
||||
ch = "]";
|
||||
} else if (ch === "\\") {
|
||||
} else if (ch == "\\") {
|
||||
ch = "|";
|
||||
}
|
||||
out += ch;
|
||||
@ -954,19 +912,3 @@ export class CapRegistry {
|
||||
return { command: "CAP", params: ["REQ", l.join(" ")] };
|
||||
}
|
||||
}
|
||||
|
||||
const maxSASLLength = 400;
|
||||
|
||||
export function generateAuthenticateMessages(payload) {
|
||||
let encoded = base64.encode(payload);
|
||||
|
||||
// <= instead of < because we need to send a final empty response if the
|
||||
// last chunk is exactly 400 bytes long
|
||||
let msgs = [];
|
||||
for (let i = 0; i <= encoded.length; i += maxSASLLength) {
|
||||
let chunk = encoded.substring(i, i + maxSASLLength);
|
||||
msgs.push({ command: "AUTHENTICATE", params: [chunk || "+"] });
|
||||
}
|
||||
|
||||
return msgs;
|
||||
}
|
||||
|
||||
@ -4,33 +4,36 @@ linkifyjs.options.defaults.defaultProtocol = "https";
|
||||
|
||||
linkifyjs.registerCustomProtocol("irc");
|
||||
linkifyjs.registerCustomProtocol("ircs");
|
||||
linkifyjs.registerCustomProtocol("geo", true);
|
||||
|
||||
const IRCChannelToken = linkifyjs.createTokenClass("ircChannel", {
|
||||
isLink: true,
|
||||
toHref() {
|
||||
return "irc:///" + this.v;
|
||||
},
|
||||
});
|
||||
linkifyjs.registerPlugin("ircChannel", ({ scanner, parser, utils }) => {
|
||||
const { POUND, DOMAIN, TLD, LOCALHOST, UNDERSCORE, DOT, HYPHEN } = scanner.tokens;
|
||||
const START_STATE = parser.start;
|
||||
|
||||
linkifyjs.registerPlugin("ircChannel", ({ scanner, parser }) => {
|
||||
const { POUND, UNDERSCORE, DOT, HYPHEN } = scanner.tokens;
|
||||
const { alphanumeric } = scanner.tokens.groups;
|
||||
const Channel = utils.createTokenClass("ircChannel", {
|
||||
isLink: true,
|
||||
toHref() {
|
||||
return "irc:///" + this.toString();
|
||||
},
|
||||
});
|
||||
|
||||
const Prefix = parser.start.tt(POUND);
|
||||
const Channel = new linkifyjs.State(IRCChannelToken);
|
||||
const Divider = Channel.tt(DOT);
|
||||
const HASH_STATE = START_STATE.tt(POUND);
|
||||
|
||||
Prefix.ta(alphanumeric, Channel);
|
||||
Prefix.tt(POUND, Channel);
|
||||
Prefix.tt(UNDERSCORE, Channel);
|
||||
Prefix.tt(DOT, Divider);
|
||||
Prefix.tt(HYPHEN, Channel);
|
||||
Channel.ta(alphanumeric, Channel);
|
||||
Channel.tt(POUND, Channel);
|
||||
Channel.tt(UNDERSCORE, Channel);
|
||||
Channel.tt(HYPHEN, Channel);
|
||||
Divider.ta(alphanumeric, Channel);
|
||||
const CHAN_STATE = HASH_STATE.tt(DOMAIN, Channel);
|
||||
HASH_STATE.tt(TLD, CHAN_STATE);
|
||||
HASH_STATE.tt(LOCALHOST, CHAN_STATE);
|
||||
HASH_STATE.tt(POUND, CHAN_STATE);
|
||||
|
||||
CHAN_STATE.tt(UNDERSCORE, CHAN_STATE);
|
||||
CHAN_STATE.tt(DOMAIN, CHAN_STATE);
|
||||
CHAN_STATE.tt(TLD, CHAN_STATE);
|
||||
CHAN_STATE.tt(LOCALHOST, CHAN_STATE);
|
||||
|
||||
const CHAN_DIVIDER_STATE = CHAN_STATE.tt(DOT);
|
||||
|
||||
CHAN_DIVIDER_STATE.tt(UNDERSCORE, CHAN_STATE);
|
||||
CHAN_DIVIDER_STATE.tt(DOMAIN, CHAN_STATE);
|
||||
CHAN_DIVIDER_STATE.tt(TLD, CHAN_STATE);
|
||||
CHAN_DIVIDER_STATE.tt(LOCALHOST, CHAN_STATE);
|
||||
});
|
||||
|
||||
export default function linkify(text, onClick) {
|
||||
@ -43,7 +46,7 @@ export default function linkify(text, onClick) {
|
||||
return;
|
||||
}
|
||||
|
||||
const prefix = text.substring(last, match.start);
|
||||
const prefix = text.substring(last, match.start)
|
||||
children.push(prefix);
|
||||
|
||||
children.push(html`
|
||||
@ -58,7 +61,7 @@ export default function linkify(text, onClick) {
|
||||
last = match.end;
|
||||
});
|
||||
|
||||
const suffix = text.substring(last);
|
||||
const suffix = text.substring(last)
|
||||
children.push(suffix);
|
||||
|
||||
return children;
|
||||
|
||||
@ -43,9 +43,9 @@ export function redirectAuthorize({ serverMetadata, clientId, redirectUri, scope
|
||||
// TODO: use the state param to prevent cross-site request
|
||||
// forgery
|
||||
let params = {
|
||||
"response_type": "code",
|
||||
"client_id": clientId,
|
||||
"redirect_uri": redirectUri,
|
||||
response_type: "code",
|
||||
client_id: clientId,
|
||||
redirect_uri: redirectUri,
|
||||
};
|
||||
if (scope) {
|
||||
params.scope = scope;
|
||||
@ -66,12 +66,12 @@ function buildPostHeaders(clientId, clientSecret) {
|
||||
|
||||
export async function exchangeCode({ serverMetadata, redirectUri, code, clientId, clientSecret }) {
|
||||
let data = {
|
||||
"grant_type": "authorization_code",
|
||||
grant_type: "authorization_code",
|
||||
code,
|
||||
"redirect_uri": redirectUri,
|
||||
redirect_uri: redirectUri,
|
||||
};
|
||||
if (!clientSecret) {
|
||||
data["client_id"] = clientId;
|
||||
data.client_id = clientId;
|
||||
}
|
||||
|
||||
let resp = await fetch(serverMetadata.token_endpoint, {
|
||||
|
||||
3663
package-lock.json
generated
3663
package-lock.json
generated
File diff suppressed because it is too large
Load Diff
11
package.json
11
package.json
@ -3,16 +3,12 @@
|
||||
"type": "module",
|
||||
"dependencies": {
|
||||
"htm": "^3.0.4",
|
||||
"linkifyjs": "^4.1.3",
|
||||
"preact": "^10.17.1"
|
||||
"linkifyjs": "^3.0.2",
|
||||
"preact": "^10.5.9"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@eslint/js": "^9.11.1",
|
||||
"@parcel/packager-raw-url": "^2.0.0",
|
||||
"@parcel/transformer-webmanifest": "^2.0.0",
|
||||
"@stylistic/eslint-plugin-js": "^4.2.0",
|
||||
"eslint": "^9.11.1",
|
||||
"globals": "^16.0.0",
|
||||
"node-static": "^0.7.11",
|
||||
"parcel": "^2.0.0",
|
||||
"split": "^1.0.1",
|
||||
@ -20,8 +16,7 @@
|
||||
},
|
||||
"scripts": {
|
||||
"start": "node ./dev-server.js",
|
||||
"build": "parcel build",
|
||||
"lint": "eslint"
|
||||
"build": "parcel build"
|
||||
},
|
||||
"private": true,
|
||||
"targets": {
|
||||
|
||||
84
state.js
84
state.js
@ -136,59 +136,22 @@ function updateState(state, updater) {
|
||||
}
|
||||
|
||||
function isServerBuffer(buf) {
|
||||
return buf.type === BufferType.SERVER;
|
||||
}
|
||||
|
||||
function isChannelBuffer(buf) {
|
||||
return buf.type === BufferType.CHANNEL;
|
||||
}
|
||||
|
||||
function trimStartCharacter(s, c) {
|
||||
let i = 0;
|
||||
for (; i < s.length; ++i) {
|
||||
if (s[i] !== c) {
|
||||
break;
|
||||
}
|
||||
}
|
||||
return s.substring(i);
|
||||
}
|
||||
|
||||
function getBouncerNetworkNameFromBuffer(state, buffer) {
|
||||
let server = state.servers.get(buffer.server);
|
||||
let network = state.bouncerNetworks.get(server.bouncerNetID);
|
||||
if (!network) {
|
||||
return null;
|
||||
}
|
||||
return getServerName(server, network);
|
||||
return buf.type == BufferType.SERVER;
|
||||
}
|
||||
|
||||
/* Returns 1 if a should appear after b, -1 if a should appear before b, or
|
||||
* 0 otherwise. */
|
||||
function compareBuffers(state, a, b) {
|
||||
if (a.server !== b.server) {
|
||||
let aServerName = getBouncerNetworkNameFromBuffer(state, a);
|
||||
let bServerName = getBouncerNetworkNameFromBuffer(state, b);
|
||||
if (aServerName && bServerName && aServerName !== bServerName) {
|
||||
return aServerName.localeCompare(bServerName);
|
||||
}
|
||||
function compareBuffers(a, b) {
|
||||
if (a.server != b.server) {
|
||||
return a.server > b.server ? 1 : -1;
|
||||
}
|
||||
if (isServerBuffer(a) !== isServerBuffer(b)) {
|
||||
if (isServerBuffer(a) != isServerBuffer(b)) {
|
||||
return isServerBuffer(b) ? 1 : -1;
|
||||
}
|
||||
|
||||
if (isChannelBuffer(a) && isChannelBuffer(b)) {
|
||||
const strippedA = trimStartCharacter(a.name, a.name[0]);
|
||||
const strippedB = trimStartCharacter(b.name, b.name[0]);
|
||||
const cmp = strippedA.localeCompare(strippedB);
|
||||
|
||||
if (cmp !== 0) {
|
||||
return cmp;
|
||||
}
|
||||
// if they are the same when stripped, fallthough to default logic
|
||||
if (a.name != b.name) {
|
||||
return a.name.localeCompare(b.name);
|
||||
}
|
||||
|
||||
return a.name.localeCompare(b.name);
|
||||
return 0;
|
||||
}
|
||||
|
||||
function updateMembership(membership, letter, add, client) {
|
||||
@ -215,7 +178,7 @@ function updateMembership(membership, letter, add, client) {
|
||||
|
||||
/* Insert a message in an immutable list of sorted messages. */
|
||||
function insertMessage(list, msg) {
|
||||
if (list.length === 0) {
|
||||
if (list.length == 0) {
|
||||
return [msg];
|
||||
} else if (!irc.findBatchByType(msg, "chathistory") || list[list.length - 1].tags.time <= msg.tags.time) {
|
||||
return list.concat(msg);
|
||||
@ -231,7 +194,7 @@ function insertMessage(list, msg) {
|
||||
}
|
||||
console.assert(insertBefore >= 0, "");
|
||||
|
||||
list = [...list];
|
||||
list = [ ...list ];
|
||||
list.splice(insertBefore, 0, msg);
|
||||
return list;
|
||||
}
|
||||
@ -355,7 +318,7 @@ export const State = {
|
||||
let id = lastBufferID;
|
||||
|
||||
let type;
|
||||
if (name === SERVER_BUFFER) {
|
||||
if (name == SERVER_BUFFER) {
|
||||
type = BufferType.SERVER;
|
||||
} else if (client.isChannel(name)) {
|
||||
type = BufferType.CHANNEL;
|
||||
@ -375,11 +338,10 @@ export const State = {
|
||||
hasInitialWho: false, // if channel
|
||||
members: new irc.CaseMapMap(null, client.cm), // if channel
|
||||
messages: [],
|
||||
redacted: new Set(),
|
||||
unread: Unread.NONE,
|
||||
prevReadReceipt: null,
|
||||
});
|
||||
bufferList = bufferList.sort((a, b) => compareBuffers(state, a, b));
|
||||
bufferList = bufferList.sort(compareBuffers);
|
||||
let buffers = new Map(bufferList.map((buf) => [buf.id, buf]));
|
||||
return [id, { buffers }];
|
||||
},
|
||||
@ -432,7 +394,7 @@ export const State = {
|
||||
case irc.RPL_ISUPPORT:
|
||||
buffers = new Map(state.buffers);
|
||||
state.buffers.forEach((buf) => {
|
||||
if (buf.server !== serverID) {
|
||||
if (buf.server != serverID) {
|
||||
return;
|
||||
}
|
||||
let members = new irc.CaseMapMap(buf.members, client.cm);
|
||||
@ -490,9 +452,10 @@ export const State = {
|
||||
});
|
||||
return { members };
|
||||
});
|
||||
break;
|
||||
case irc.RPL_ENDOFWHO:
|
||||
target = msg.params[1];
|
||||
if (msg.list.length === 0 && !client.isChannel(target) && target.indexOf("*") < 0) {
|
||||
if (msg.list.length == 0 && !client.isChannel(target) && target.indexOf("*") < 0) {
|
||||
// Not a channel nor a mask, likely a nick
|
||||
return updateUser(target, (user) => {
|
||||
return { offline: true };
|
||||
@ -520,11 +483,12 @@ export const State = {
|
||||
return { users };
|
||||
});
|
||||
}
|
||||
break;
|
||||
case "JOIN":
|
||||
channel = msg.params[0];
|
||||
|
||||
if (client.isMyNick(msg.prefix.name)) {
|
||||
let [_id, update] = State.createBuffer(state, channel, serverID, client);
|
||||
let [id, update] = State.createBuffer(state, channel, serverID, client);
|
||||
state = { ...state, ...update };
|
||||
}
|
||||
|
||||
@ -582,7 +546,7 @@ export const State = {
|
||||
case "QUIT":
|
||||
buffers = new Map(state.buffers);
|
||||
state.buffers.forEach((buf) => {
|
||||
if (buf.server !== serverID) {
|
||||
if (buf.server != serverID) {
|
||||
return;
|
||||
}
|
||||
if (!buf.members.has(msg.prefix.name)) {
|
||||
@ -608,7 +572,7 @@ export const State = {
|
||||
|
||||
buffers = new Map(state.buffers);
|
||||
state.buffers.forEach((buf) => {
|
||||
if (buf.server !== serverID) {
|
||||
if (buf.server != serverID) {
|
||||
return;
|
||||
}
|
||||
if (!buf.members.has(msg.prefix.name)) {
|
||||
@ -649,7 +613,7 @@ export const State = {
|
||||
return updateUser(msg.prefix.name, { account });
|
||||
case "AWAY":
|
||||
let awayMessage = msg.params[0];
|
||||
return updateUser(msg.prefix.name, { away: Boolean(awayMessage) });
|
||||
return updateUser(msg.prefix.name, { away: !!awayMessage });
|
||||
case "TOPIC":
|
||||
channel = msg.params[0];
|
||||
topic = msg.params[1];
|
||||
@ -680,21 +644,13 @@ export const State = {
|
||||
|
||||
return { members };
|
||||
});
|
||||
case "REDACT":
|
||||
target = msg.params[0];
|
||||
if (client.isMyNick(target)) {
|
||||
target = msg.prefix.name;
|
||||
}
|
||||
return updateBuffer(target, (buf) => {
|
||||
return { redacted: new Set(buf.redacted).add(msg.params[1]) };
|
||||
});
|
||||
case irc.RPL_MONONLINE:
|
||||
case irc.RPL_MONOFFLINE:
|
||||
targets = msg.params[1].split(",");
|
||||
|
||||
for (let target of targets) {
|
||||
let prefix = irc.parsePrefix(target);
|
||||
let update = updateUser(prefix.name, { offline: msg.command === irc.RPL_MONOFFLINE });
|
||||
let update = updateUser(prefix.name, { offline: msg.command == irc.RPL_MONOFFLINE });
|
||||
state = { ...state, ...update };
|
||||
}
|
||||
|
||||
|
||||
32
style.css
32
style.css
@ -154,6 +154,10 @@ button.danger:hover {
|
||||
padding: 2px 10px;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
#buffer-list li.active a {
|
||||
color: white;
|
||||
background-color: var(--gray);
|
||||
}
|
||||
#buffer-list li.error a {
|
||||
color: red;
|
||||
}
|
||||
@ -163,10 +167,6 @@ button.danger:hover {
|
||||
#buffer-list li.unread-highlight a {
|
||||
color: #22009b;
|
||||
}
|
||||
#buffer-list li.active a {
|
||||
color: white;
|
||||
background-color: var(--gray);
|
||||
}
|
||||
#buffer-list li:not(.type-server) a {
|
||||
padding-left: 20px;
|
||||
}
|
||||
@ -302,7 +302,7 @@ button.danger:hover {
|
||||
.membership.admin {
|
||||
color: blue;
|
||||
}
|
||||
.membership.operator {
|
||||
.membership.op {
|
||||
color: var(--green);
|
||||
}
|
||||
.membership.halfop {
|
||||
@ -364,14 +364,8 @@ a {
|
||||
color: var(--green);
|
||||
}
|
||||
#buffer-list li a, a.timestamp, a.nick {
|
||||
text-decoration: none;
|
||||
}
|
||||
#buffer-list li a,
|
||||
a.nick {
|
||||
color: var(--main-color);
|
||||
}
|
||||
a.timestamp {
|
||||
color: var(--gray);
|
||||
text-decoration: none;
|
||||
}
|
||||
#buffer-list li a:hover, #buffer-list li a:active,
|
||||
a.timestamp:hover, a.timestamp:active,
|
||||
@ -394,7 +388,6 @@ details summary[role="button"] {
|
||||
}
|
||||
#buffer .logline {
|
||||
white-space: pre-wrap;
|
||||
overflow: auto;
|
||||
}
|
||||
#buffer .talk, #buffer .motd {
|
||||
color: var(--main-color);
|
||||
@ -597,16 +590,16 @@ ul.switcher-list .server {
|
||||
scrollbar-color: var(--gray) transparent;
|
||||
}
|
||||
|
||||
#buffer-list li.active a {
|
||||
color: var(--sidebar-background);
|
||||
background-color: white;
|
||||
}
|
||||
#buffer-list li.unread-message a {
|
||||
color: var(--green);
|
||||
}
|
||||
#buffer-list li.unread-highlight a {
|
||||
color: #0062cc;
|
||||
}
|
||||
#buffer-list li.active a {
|
||||
color: var(--sidebar-background);
|
||||
background-color: white;
|
||||
}
|
||||
|
||||
#buffer-header .status-gone {
|
||||
color: #fb885b;
|
||||
@ -636,6 +629,11 @@ ul.switcher-list .server {
|
||||
border-color: #3897ff;
|
||||
}
|
||||
|
||||
#buffer-list li a,
|
||||
a.nick {
|
||||
color: var(--main-color);
|
||||
}
|
||||
|
||||
#buffer {
|
||||
background: var(--main-background);
|
||||
}
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user